사원관리 Form 연습 Grid Dataset Binding, 공통 프로퍼티
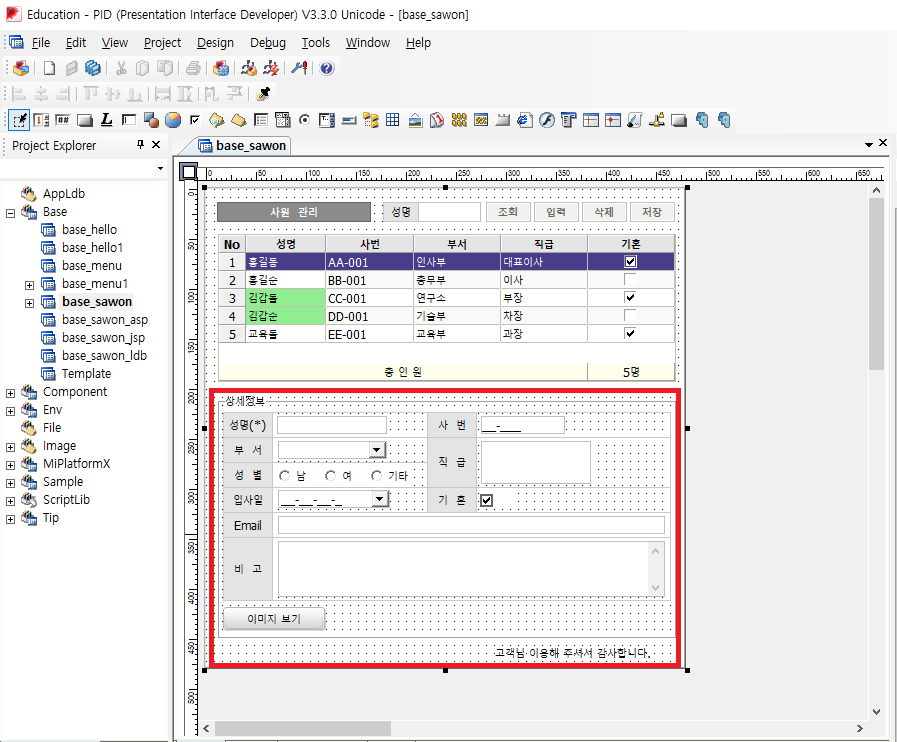
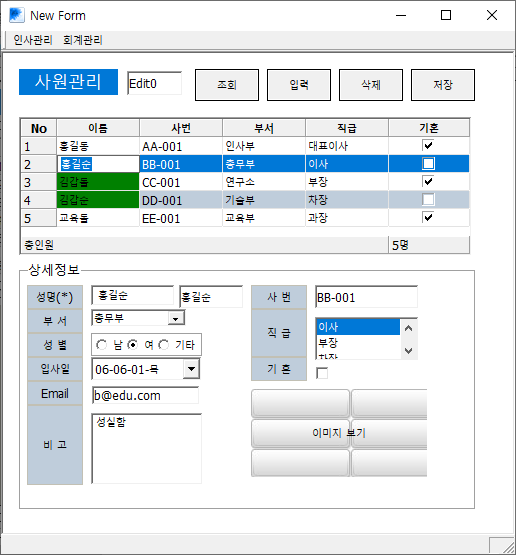
Grid를 클릭하면 Dataset이 각 도구상자(컴포넌트)에 출력되는 기능을 구현해보자.

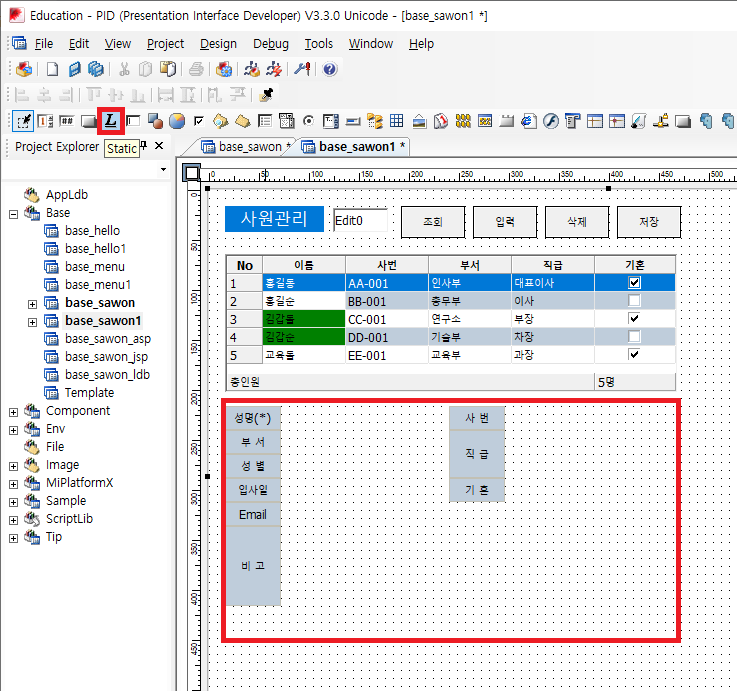
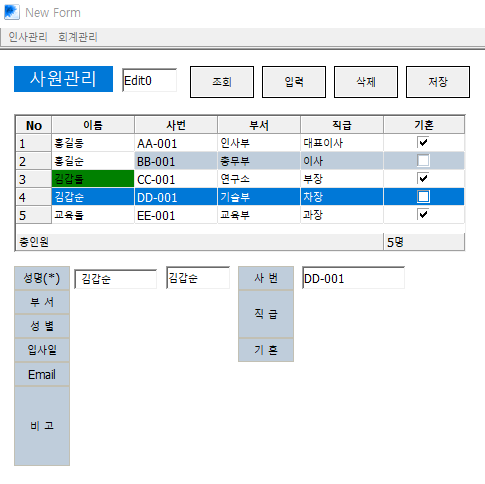
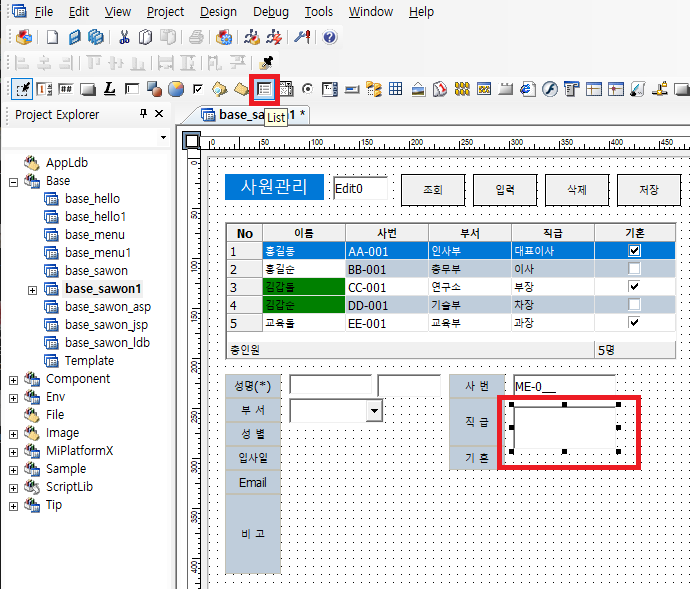
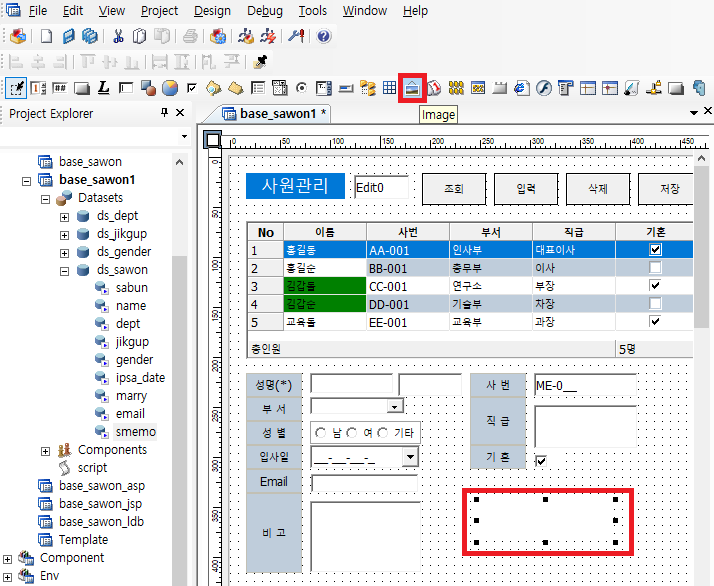
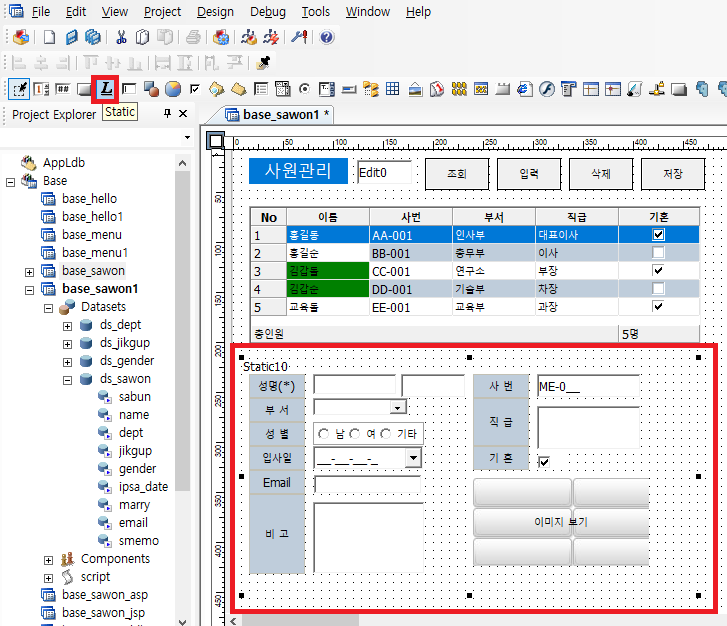
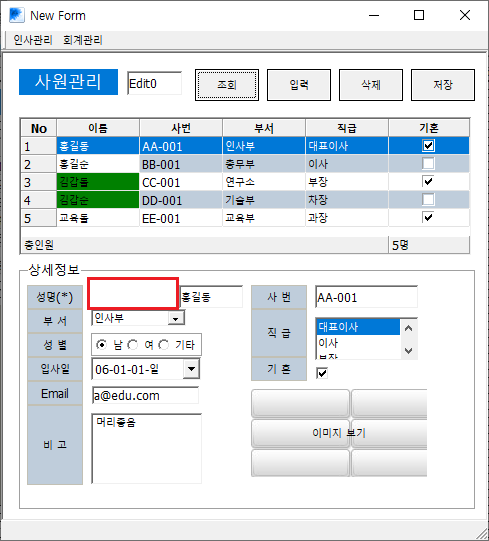
상세 정보를 위해 Static을 생성하고 Text를 아래 이미지처럼 바꿔준다.

Edit 바인딩
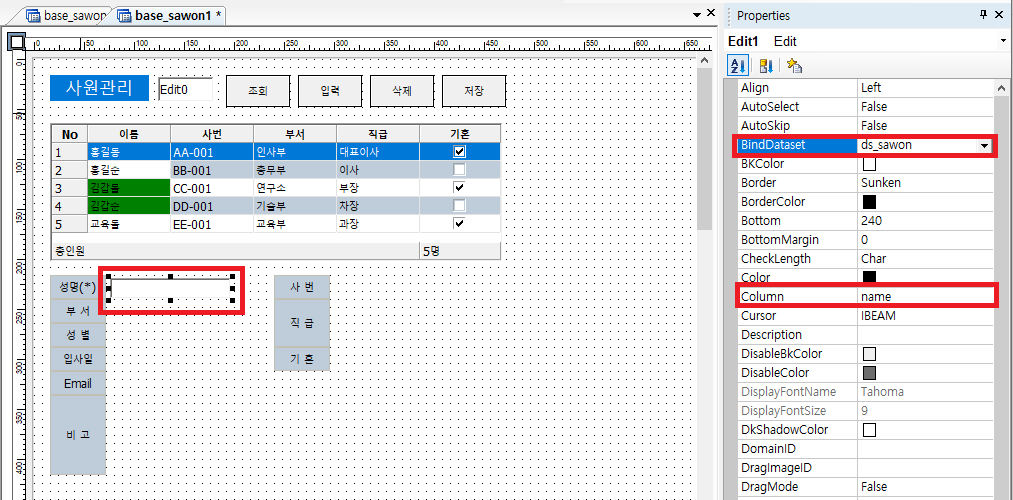
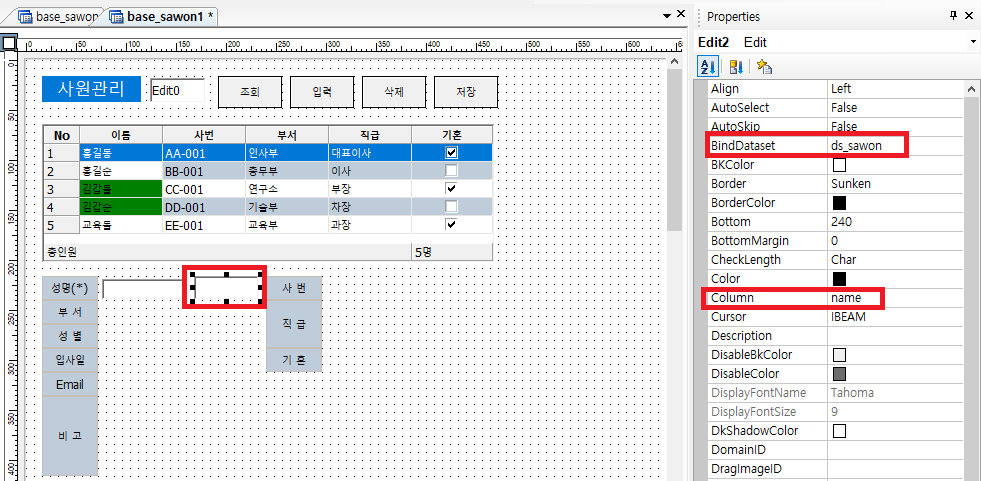
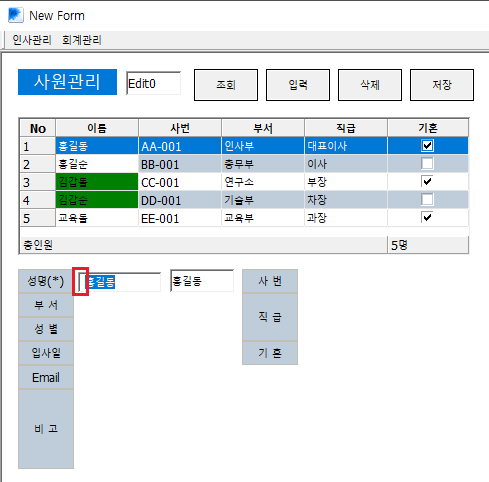
성명 Static 옆에 Edit 하나를 생성해주고 BindDataset 을 ds_sawon, Column을 name으로 설정

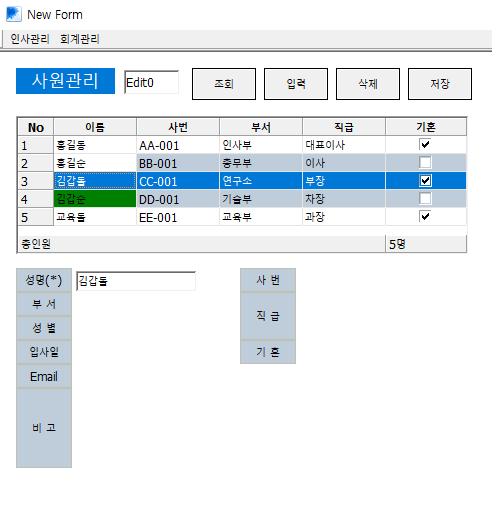
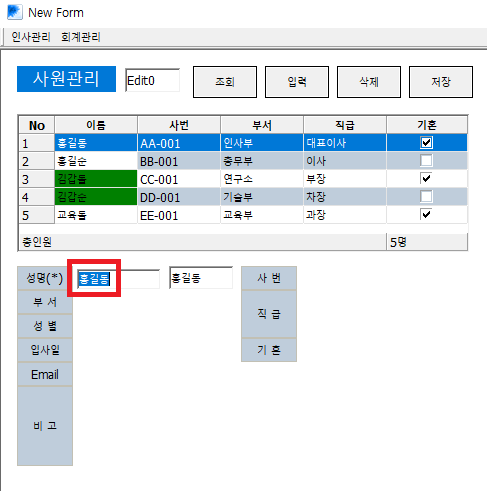
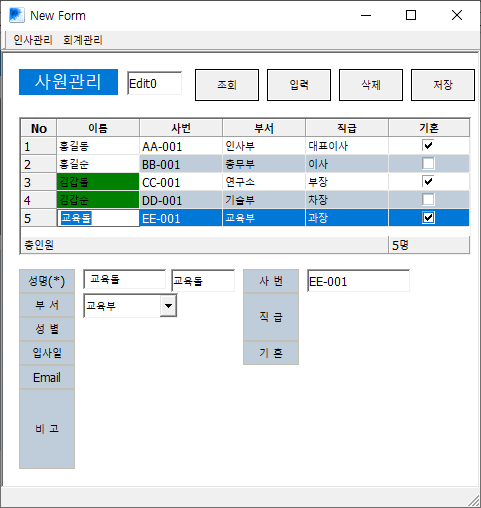
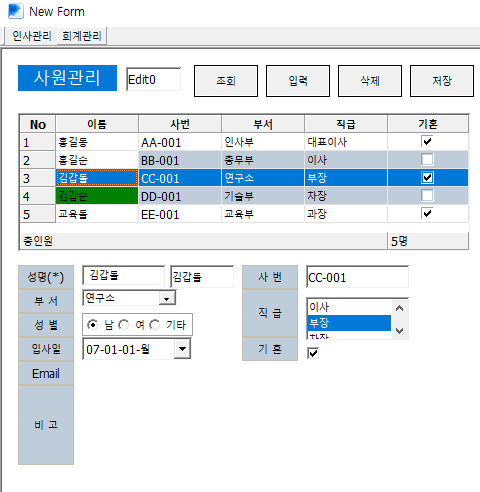
설정해줬으면 한번 실행해보자. Grid의 데이터를 클릭할때마다 Edit 박스에 사원이름이 출력되는지 확인해보자.

속성창에서 일일이 BindDataset 과 Column을 선택해줬는데, 또 다른 방법이 있다.
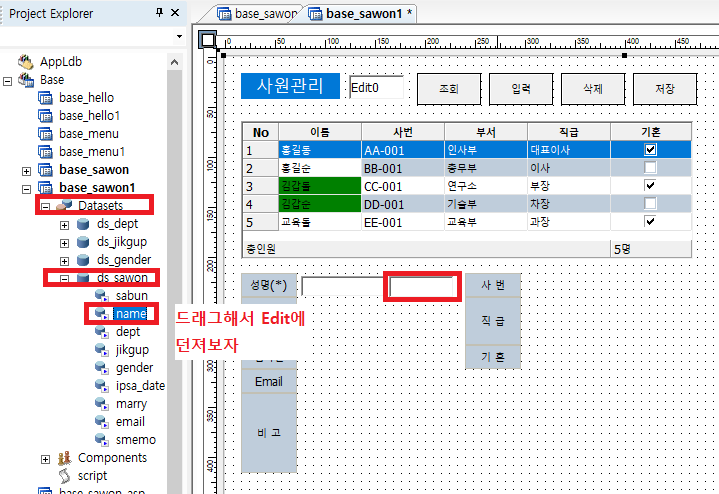
Dataset의 데이터를 드래그해서 Edit에 던져줘도 실행했을때 결과가 똑같이 되는 것을 볼 수 있다.



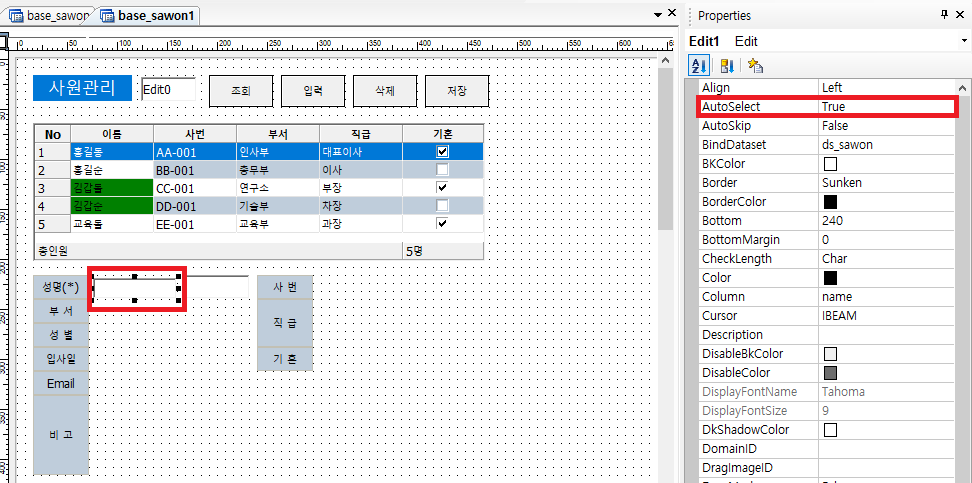
Edit 속성창에서 AutoSelect를 False -> True로 바꿔주면 실행했을때 Edit을 클릭하면 드래그가 된다.


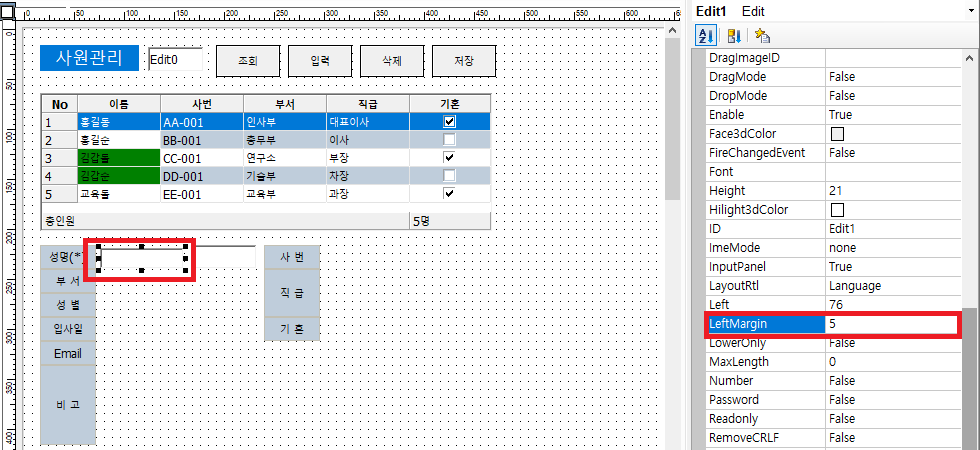
Edit의 글자가 왼쪽에 너무 붙어있으면 속성창에서 LeftMargin 에 값을주면 여백을 줄 수도 있다.


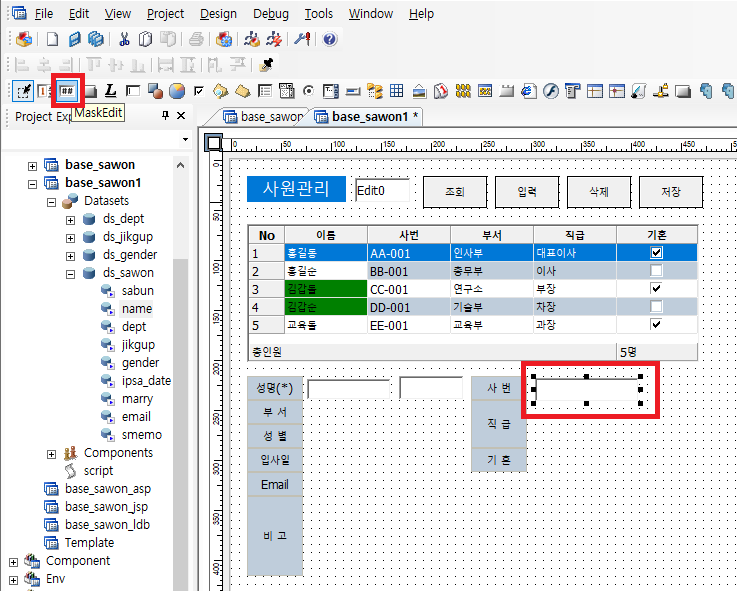
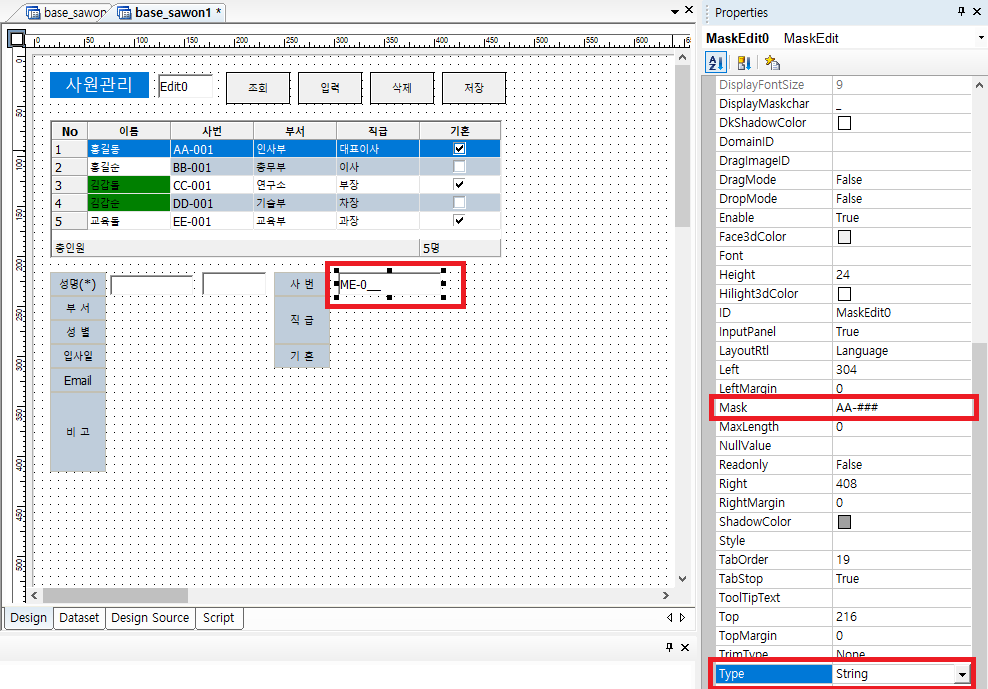
이제 사번의 Edit 박스를 추가해보자.
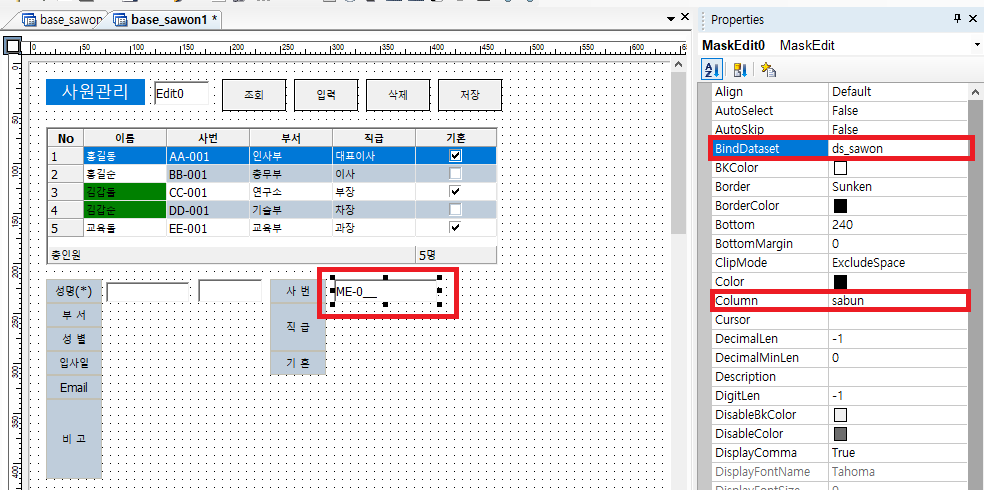
사번은 Mask 화 되어있기때문에 MaskEdit 박스를 사용하면 된다.

바인딩할 Dataset과 Mask로 출력될 Type과 형식을 설정해준다.


실행해서 잘 출력되는지 확인해보자.

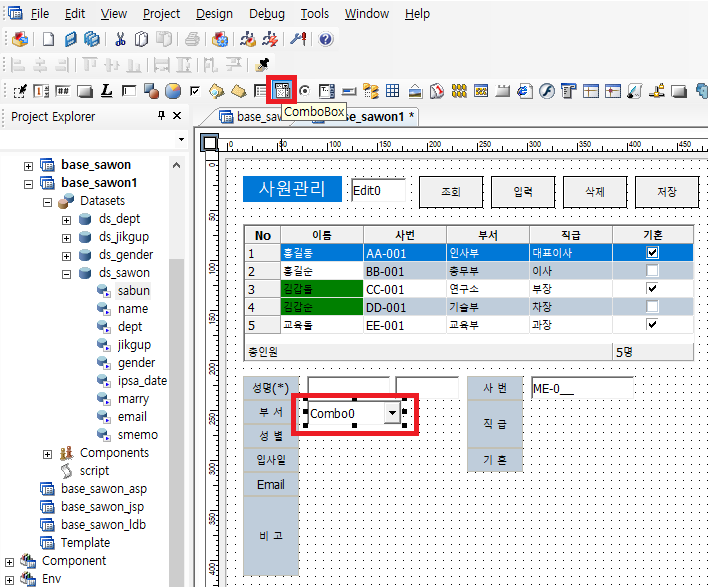
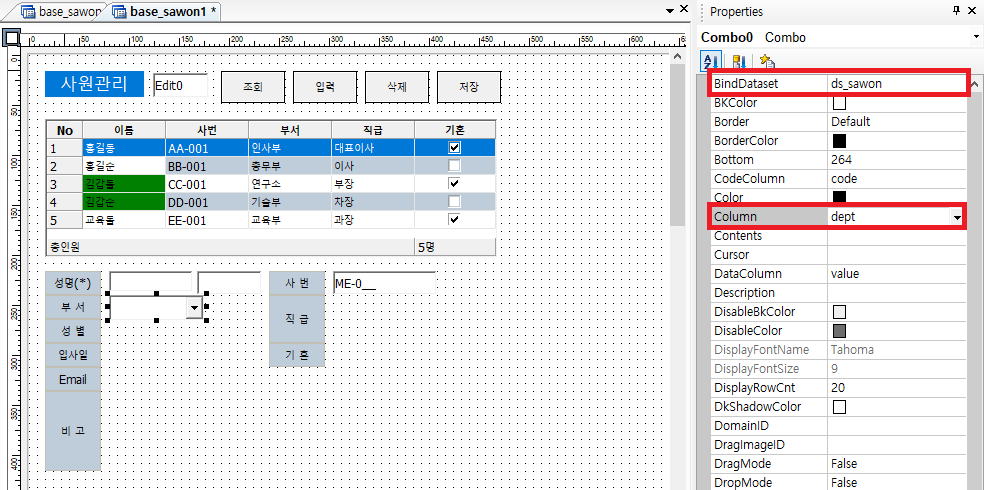
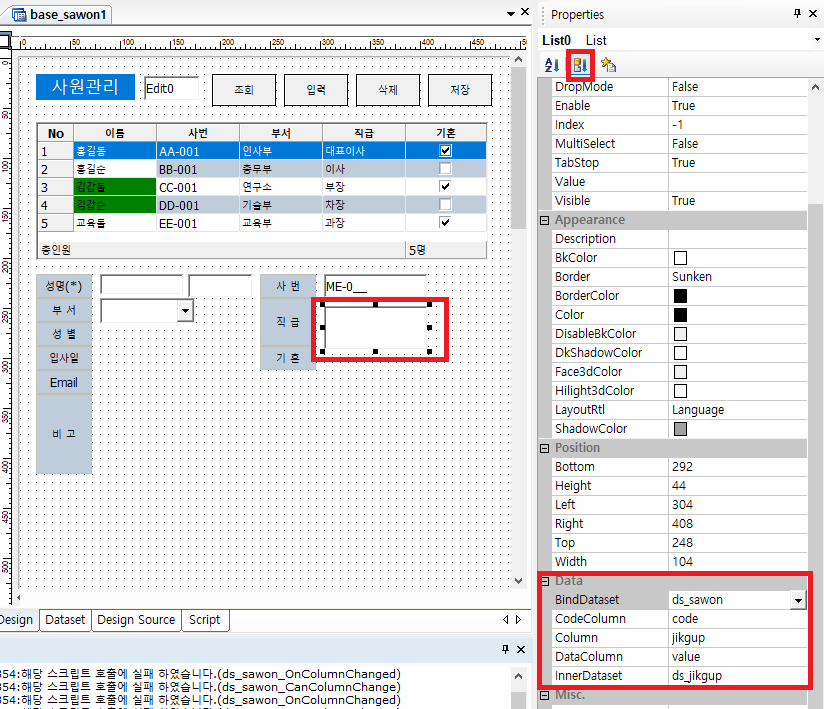
이번엔 부서가 출력될 ComboBox를 생성해보자.

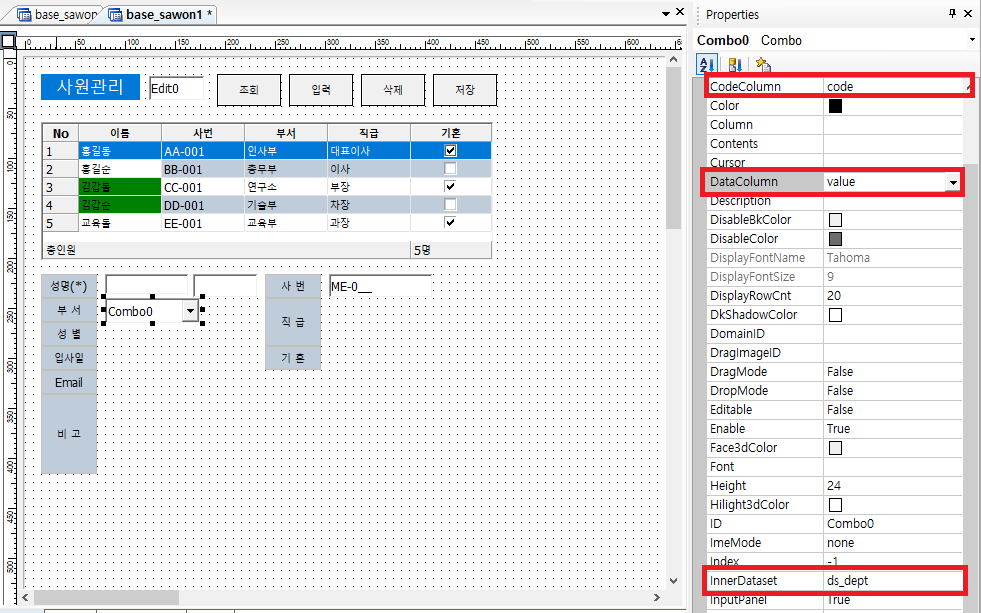
부서 코드 데이터는 InnerDataset 으로 Dataset을 바인딩해야한다.
CodeColumn 으로 코드를 사용한 컬럼을 설정해주고, DataColumn 으로 출력할 컬럼을 설정해줘야한다.
즉, CodeColumn에는 코드를 지정해서 코드를 읽고, 그 코드에 해당되는 부서명이 DataColumn으로 출력된다.

만약, Grid 위에있으면 ComboBox의 역할은 검색 용도이기때문에 여기까지 설정하면 된다.
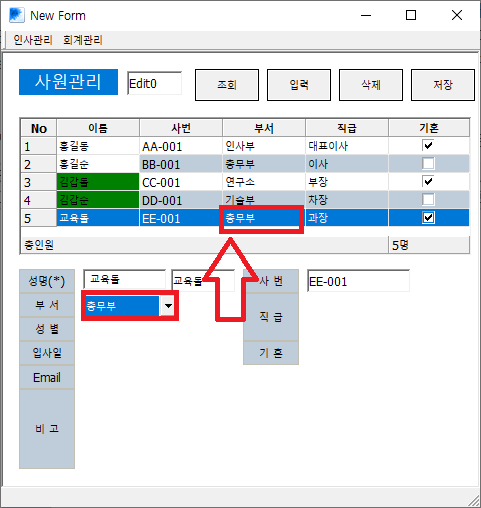
하지만 지금처럼 Grid 아래에있으면 리스트만 뿌리는게아니라 데이터마다 바뀌는것을 보는것이 일반적일것이다.
(즉, 상세정보에 부서를 ComboBox로 부서를 바꾸면 Grid의 데이터도 바뀌는 것이다)
위에서 Edit 박스를 설정해주듯이 BindDataset과 Column을 설정해주면된다.

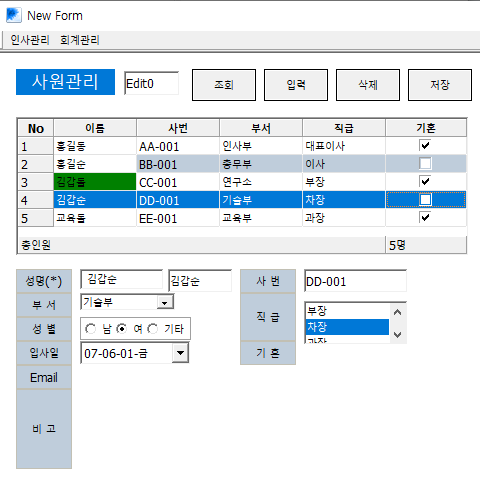
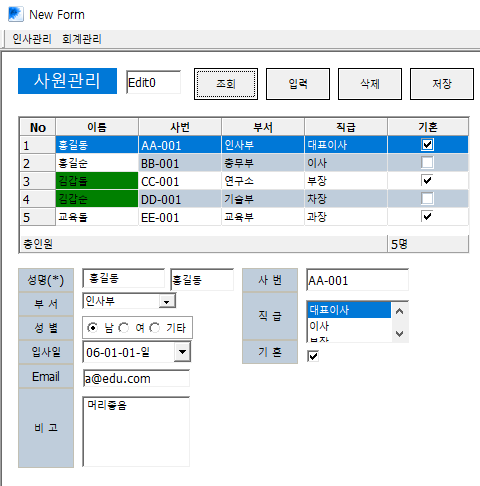
이제 실행해보자.


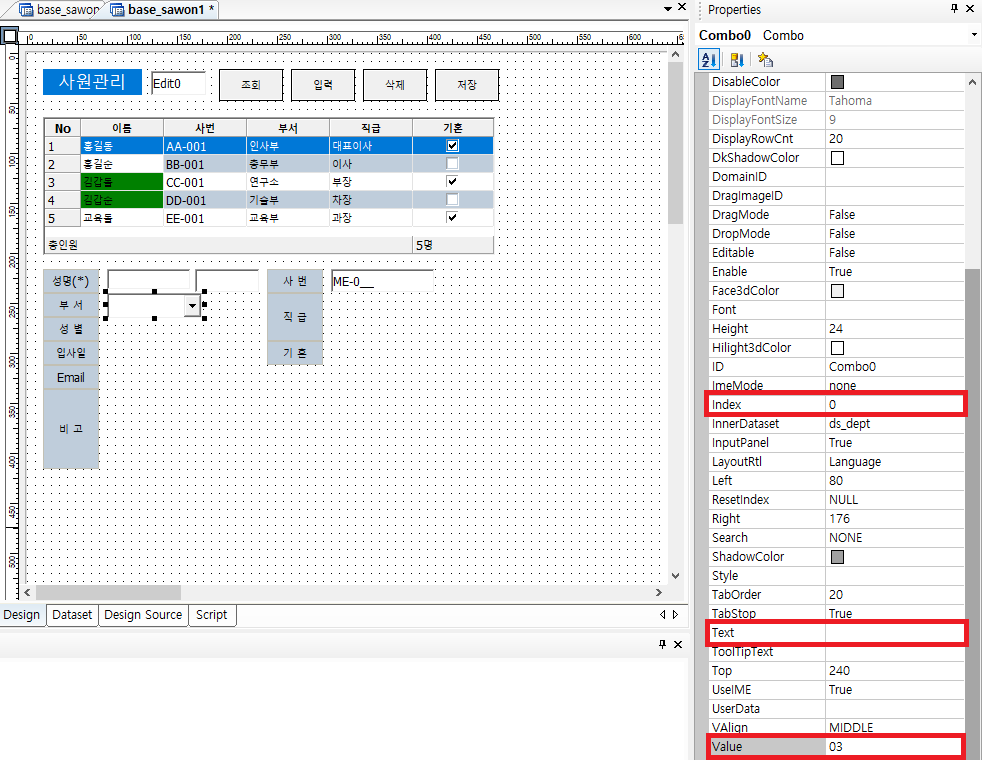
콤보박스가 제일 처음 데이터가 출력되는 것을 알아보자.
ComboBox 속성창에 Index를 -1 -> 0 으로 수정, Text 에 Combo0 을 지워준다.
(ComboBox의 Text 값은 지정하고 값에 해당하는 것을 출력하는 역할이다)
Index를 0으로 해주면 제일 처음에있는 값을 ComboBox에 출력해준다.
Text는 출력하고싶은 데이터를 설정해주면 Index보다 우선적으로 ComboBox에 출력된다.
Value는 Code 값(예를들어, 01은 인사부, 02은 총무부) 을 지정해서 출력하고싶은 값을 지정해준다.
Value >> Text >> Index 순으로 우선순위가 부여된다.


이제 직급이 출력될 ListBox를 생성해보자.

List 박스의 데이터를 바인딩하는 것은 ComboBox와 거의 동일하다.


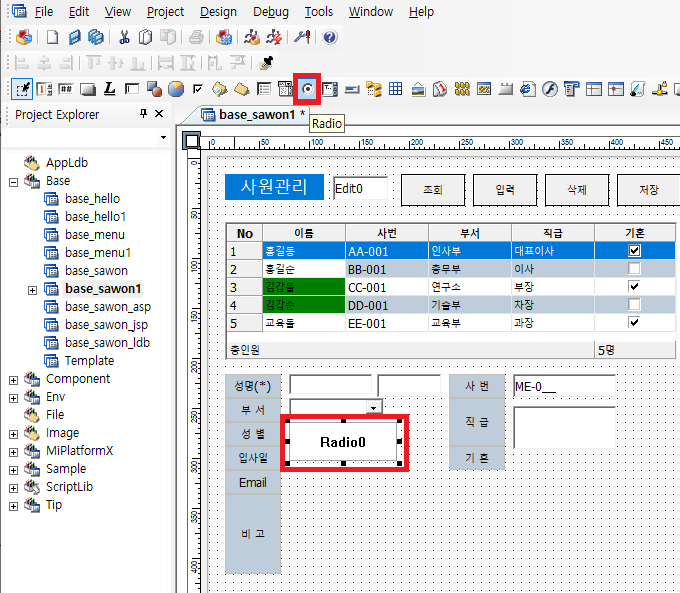
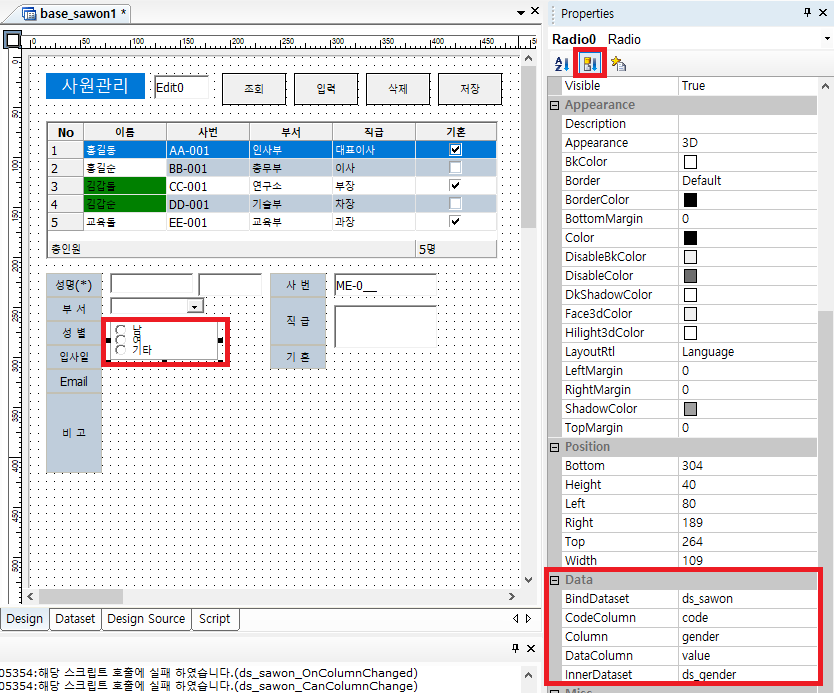
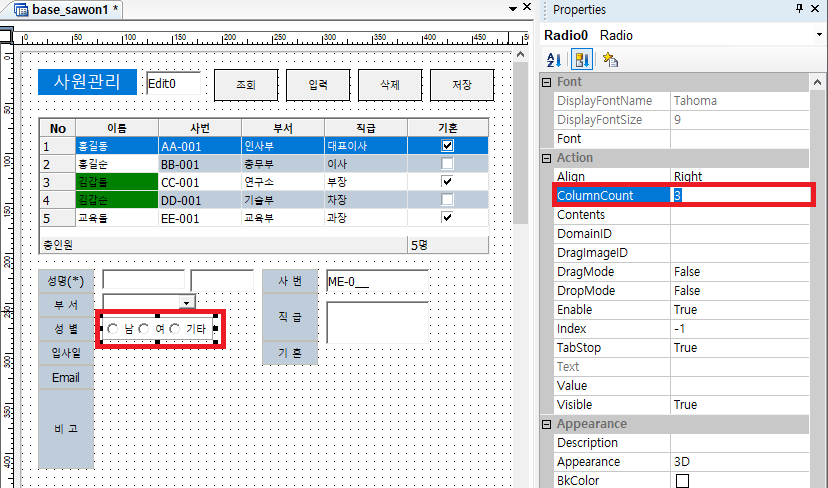
성별은 남, 여 처럼 개수가 정해져 있으므로 Radio 버튼으로 사용하면된다.

Radio 버튼도 ComboBox, ListBox 처럼 데이터를 바인딩하는 방법이 동일하다.

그런데 보면 세로로 표시되있는 것을 볼 수 있는데, 이때는 ColumnCount (컬럼의 개수)로 조절할 수 있다.
세로 3줄로 배치됬으면 라디오버튼의 크기도 알맞게 조절해두자.


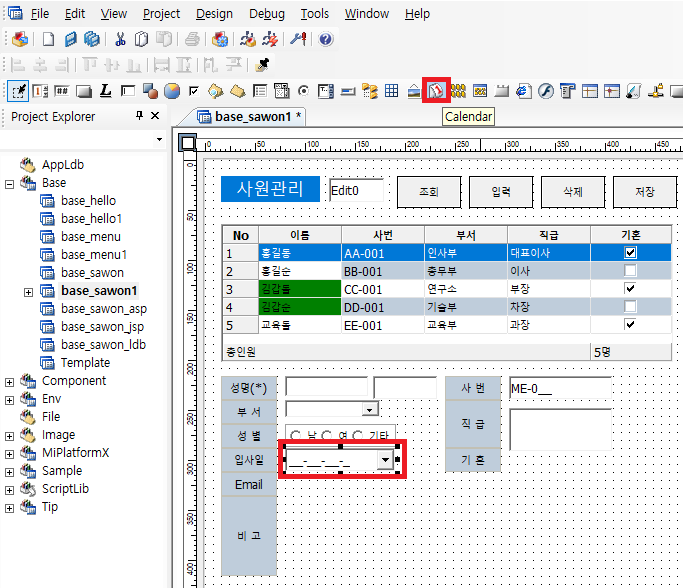
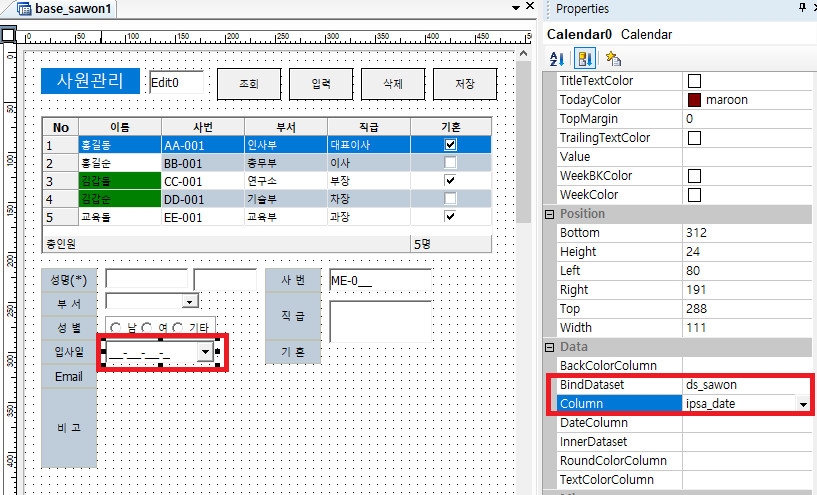
입사일은 Calendar 로 구현할 수 있다. Calendar는 달력이 콤보박스로 구현되어있는 도구이다.



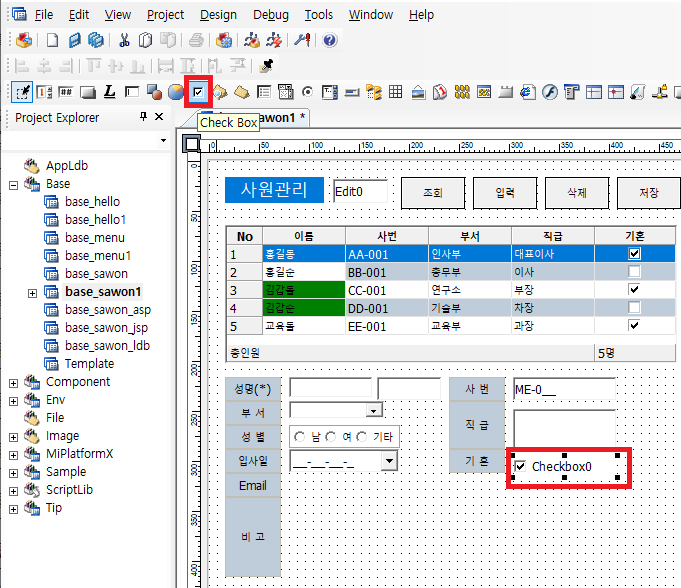
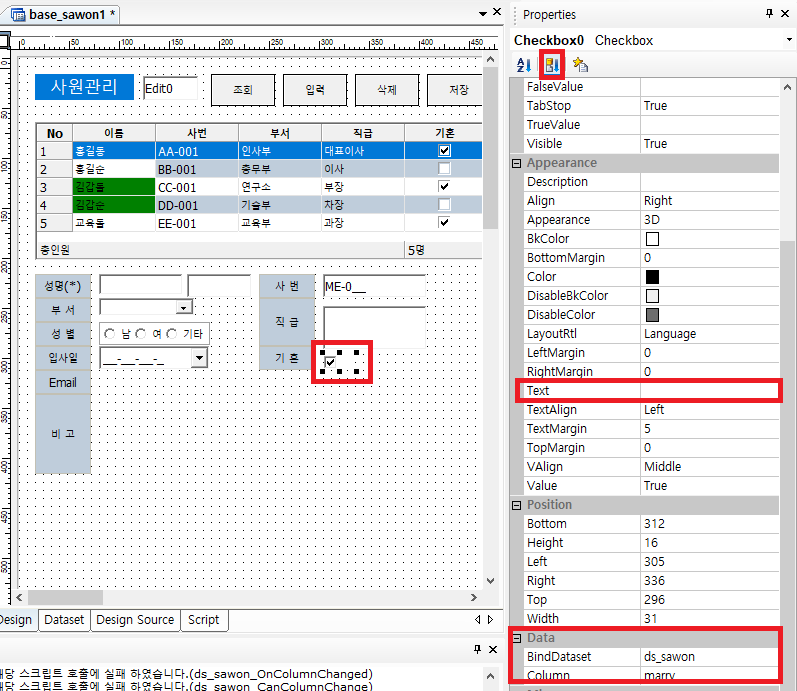
기혼은 결혼을 했다, 안했다로 딱 2가지의 경우의 수 밖에 없으므로 Check 박스로 처리할 수 있다.

기혼일때 체크되고, 비혼일때 체크가 해제되므로 Text를 지워주고 크기를 알맞게 줄여준다.


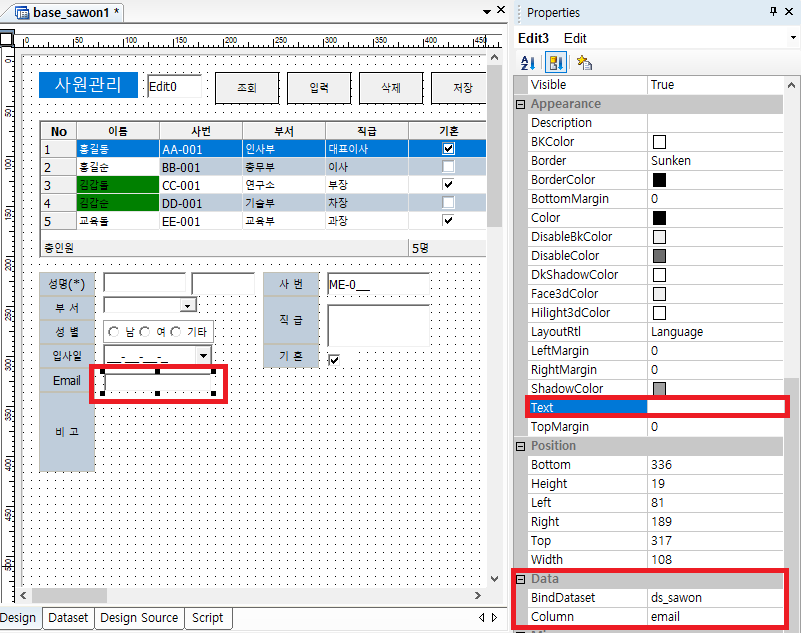
Email은 Edit 박스로 데이터를 바인딩하면된다.


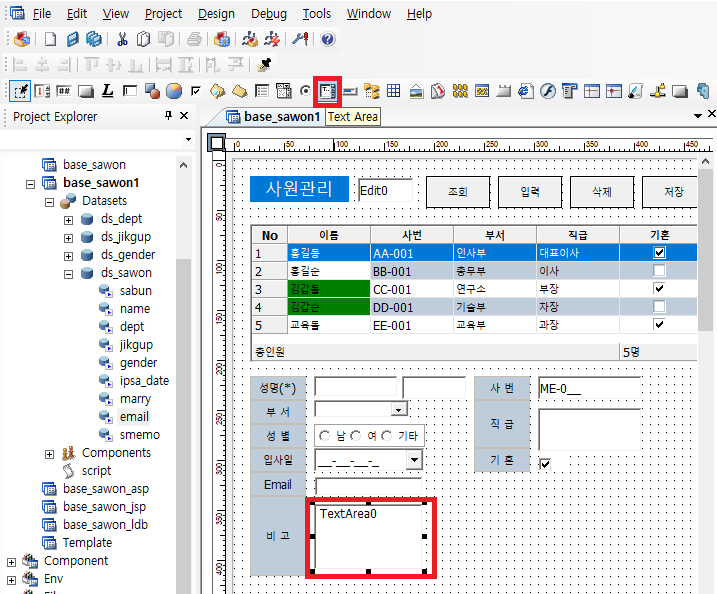
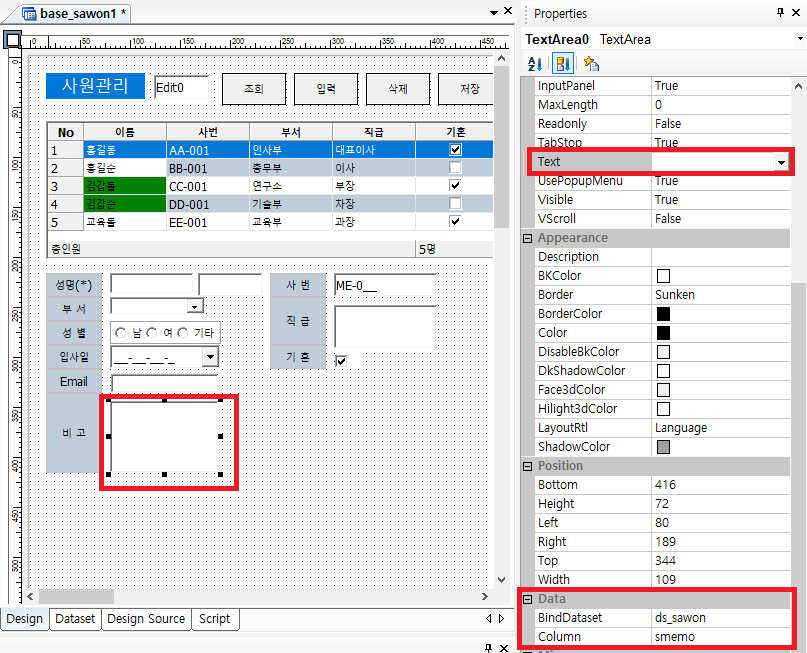
비고 는 TextArea 로 생성해서 구현할 수 있다.



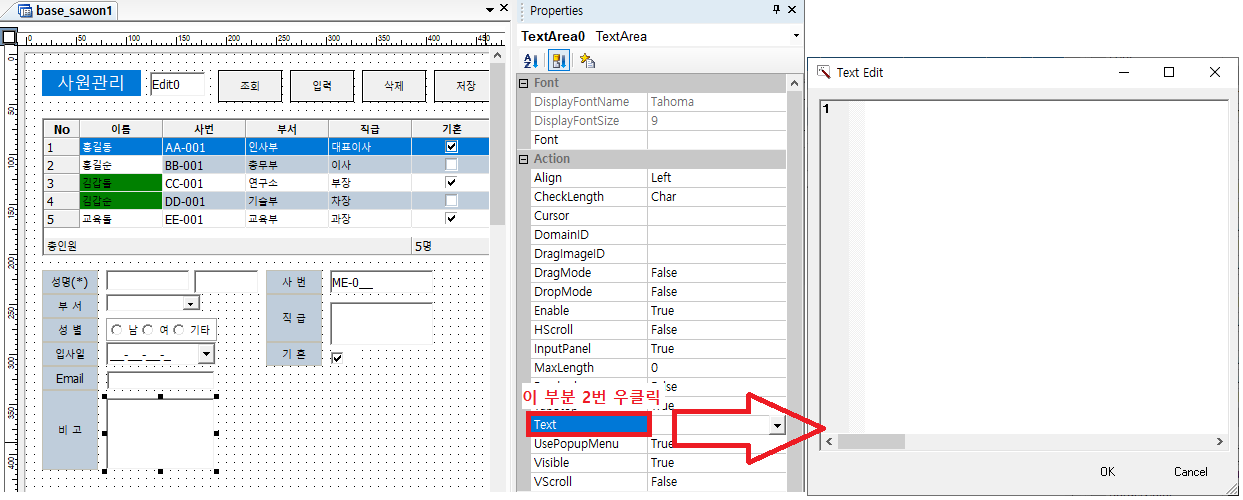
참고로 Button, Static, TextArea 의 속성창에서 Text 부분을 우클릭하면 텍스트 편집창이 따로 뜬다.

컴포넌트의 데이터셋 바인딩을 대충 정리해보자면,
데이터를 바인딩할때 검색용으로만 쓰려면 InnerDataset, CodeColumn, DataColumn을 설정해주어야한다.(ComboBox, ListBox)
만약 Grid에 데이터를 수정하면서 출력하거나 Grid에서 데이터를 클릭했을때 그 데이터가 출력되는 용도로 사용하고싶다면 BindDataset, Column을 설정해주어야한다.
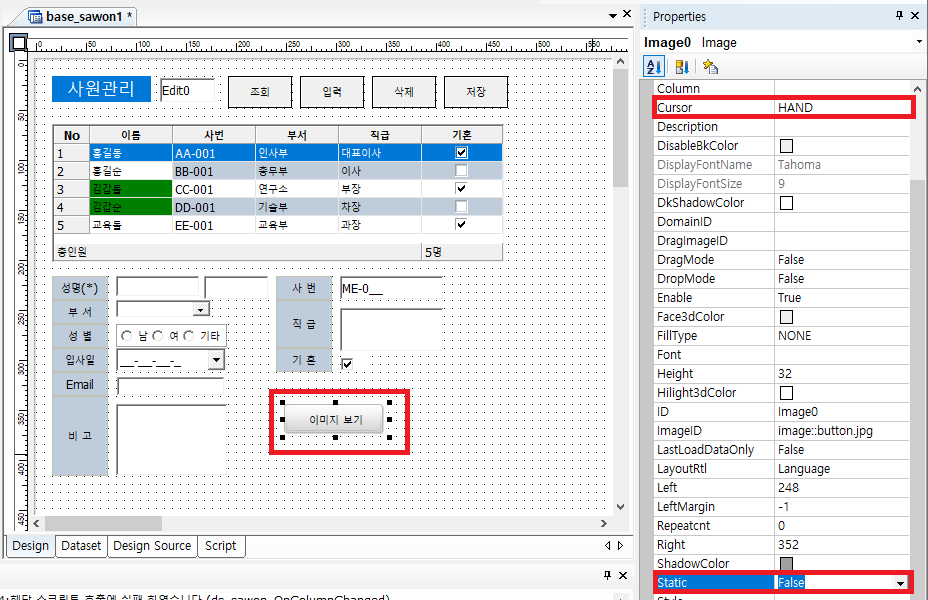
이제 비고 밑에있는 이미지 보기 를 구현해보자.

속성창에서 Cursor를 HAND, Static을 True -> False 로 설정해준다. 이렇게 설정하면 실행했을때 이미지 보기 버튼에 마우스를 올렸을때 마우스 포인터가 손가락 모양으로 바뀐다.
Static은 그림을 그리거나 글자를 넣거나 지울때는 True,
이미지 컴포넌트에 그 이외에 조작을 가할때(Cursor 모양을 바꿀때나 이벤트 처리를 할때 등) False로 해주어야한다.
Static 처리는 Image 컴포넌트만 해당된다.

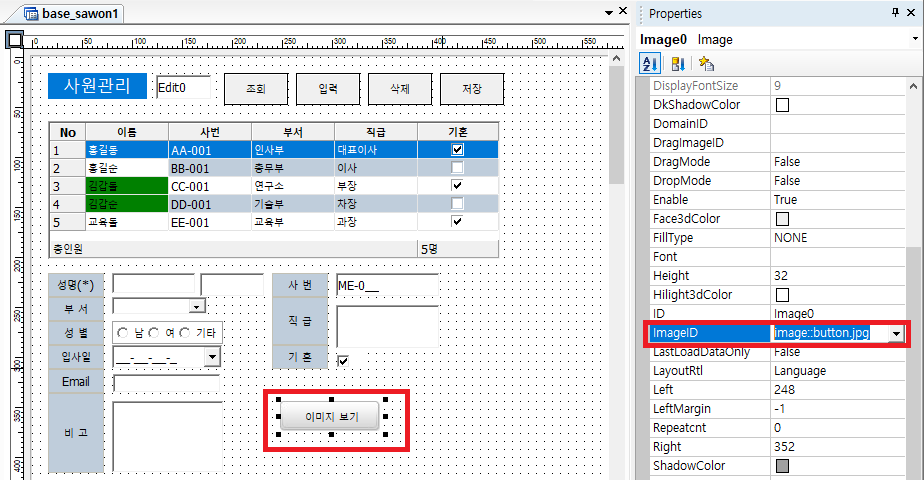
그 다음 속성창에서 ImageID에 image::button.jpg 를 작성해준다. 또, Text는 이미지 보기로 수정했다.

마이플랫폼에서 Url을 줄때는 화면을 다른 화면으로 불러올때, Jsp의 데이터(서버쪽)을 사용한다.
image::button.jpg 라는 코드를 보자.
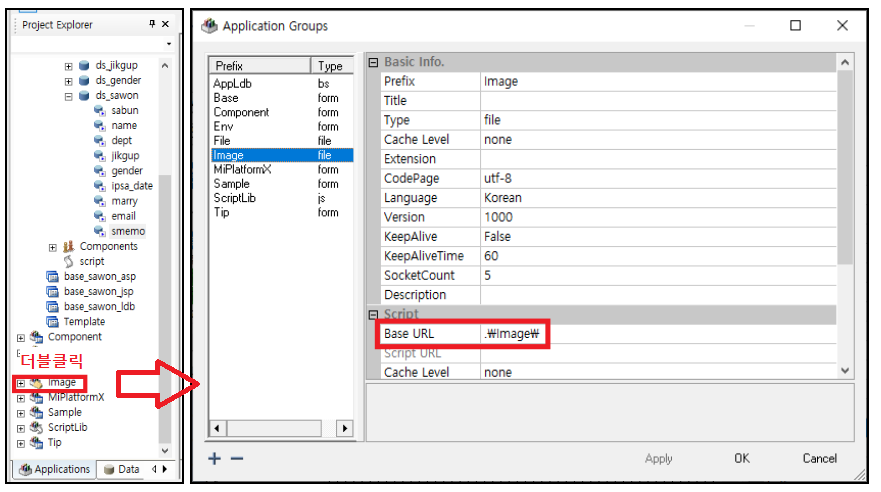
일단 이 코드는 image 라는 AppGroup 밑에있는 버튼.jpg를 가져와라. 라는 코드이다.
:: 앞에 image가 있는데, 그룹명을 뜻한다. image는 AppGroup에 속해있다.
Project Explorer에서 Image AppGroup을 더블클릭해서 URL을 확인해보면 Image 로 되어있는 것을 볼 수 있다.

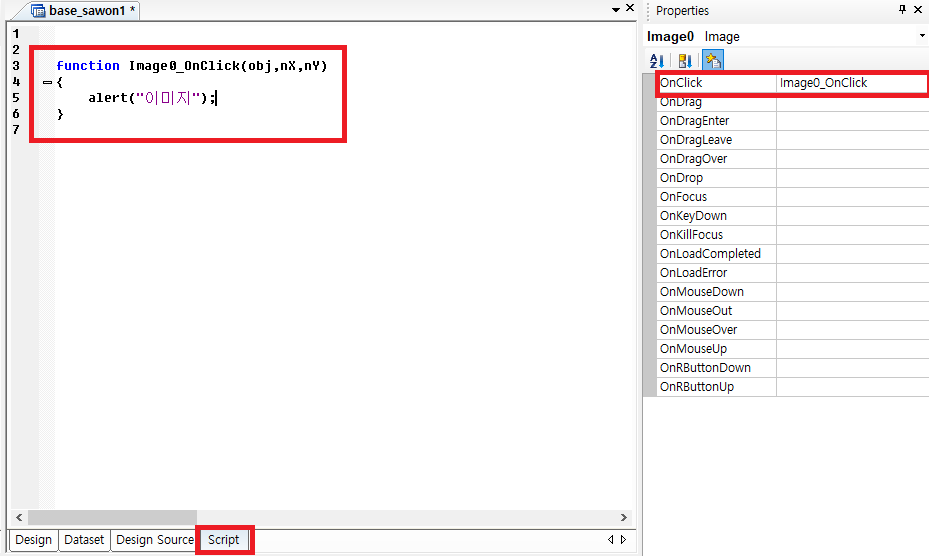
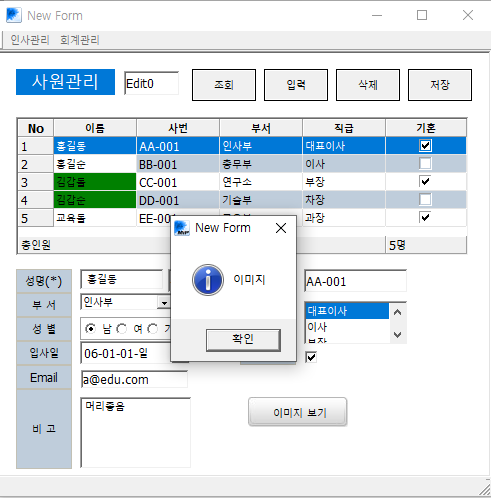
이미지 보기를 클릭했을때 실제 이미지를 띄우는 것은 다음 기회에 하도록하고, 이 버튼을 클릭했을때 Text로 '이미지'라고 메세지박스로 출력되는 이벤트를 작성할 것이다.
이미지 보기 버튼을 더블클릭하고 해당 스크립트를 작성해보자.


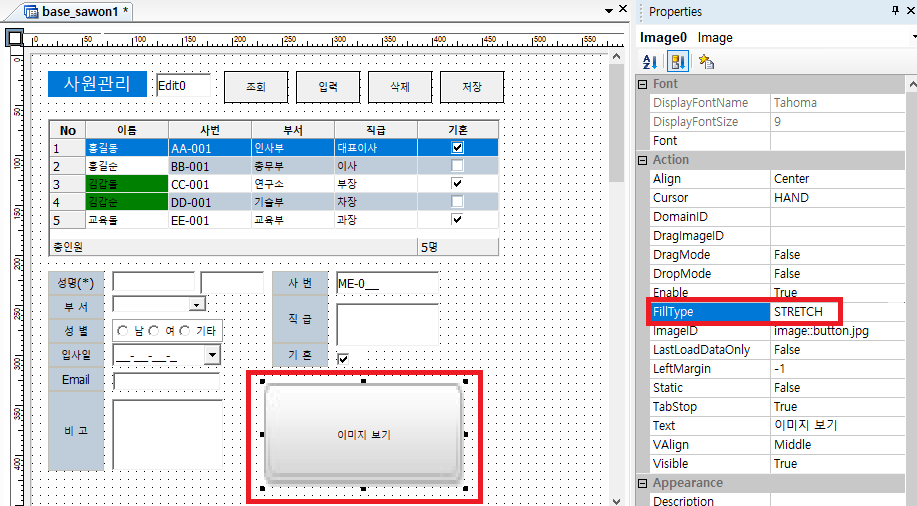
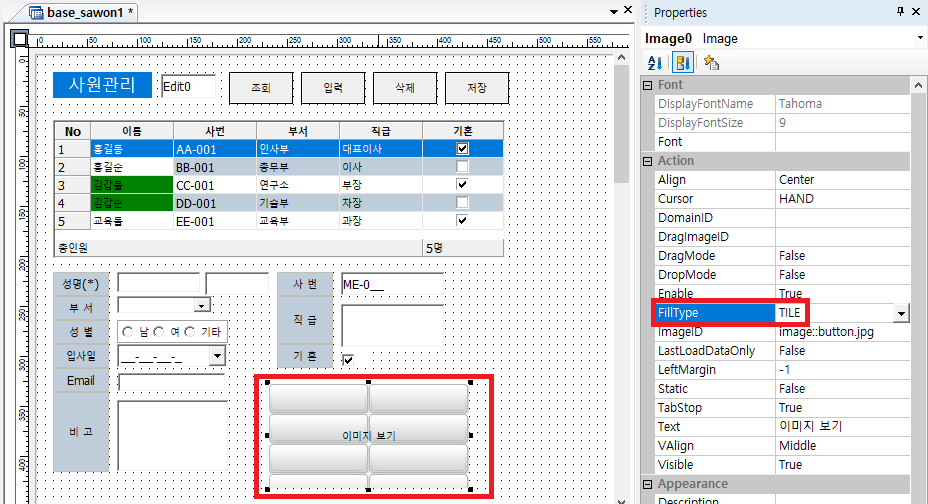
Image 박스의 속성중에 ImageID에 코드를 작성해서 크기를 늘리면 그대로 같이 늘려지지 않는 것을 볼 수 있다.

이를 해결하기위해 속성창에서 FillType을 설정해주면된다.


이제 상세정보로 Grid 밑의 컴포넌트들을 묶어보자.
Static 프로퍼티를 크게 그려보자.

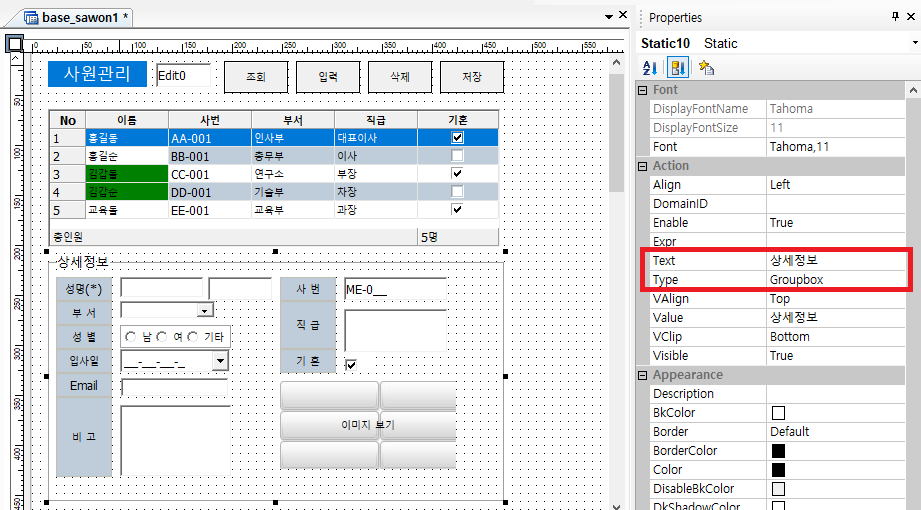
속성창에서 Text를 바꿔주고, Type 을 Static -> Groupbox 로 설정해준다.

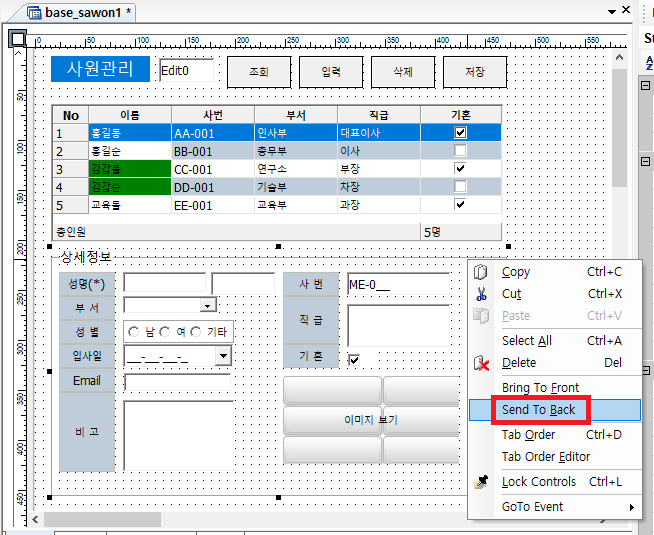
그런데 그룹박스가 제일 늦게 생성되다보니 그룹박스안의 컴포넌트들은 클릭이 되지 않을 것이다. 이럴때는 그룹박스를 맨 뒤로 보내주면 된다. 그룹박스를 우클릭해서 Send To Back 을 클릭해주자.


모든 컴포넌트에 들어있는 공통적인 프로퍼티들을 알아보자.
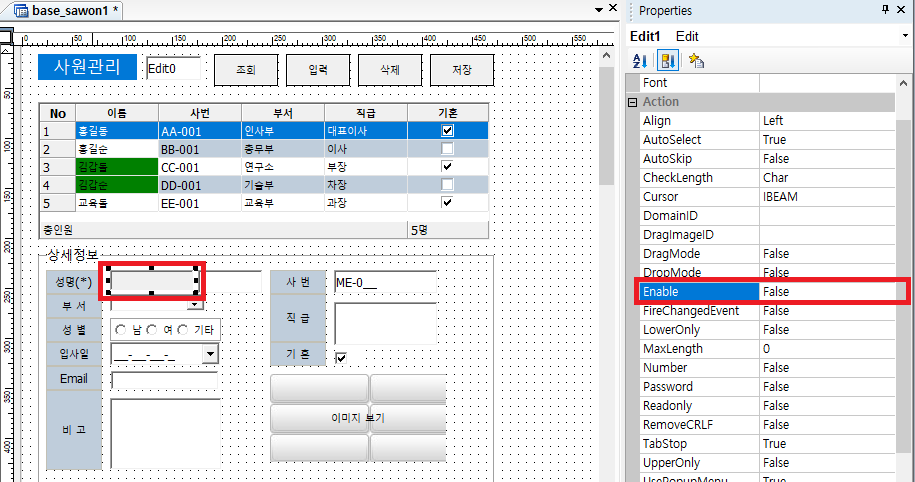
Enable
Enable은 권한에 따라서 처리할때 사용하는 속성이다.
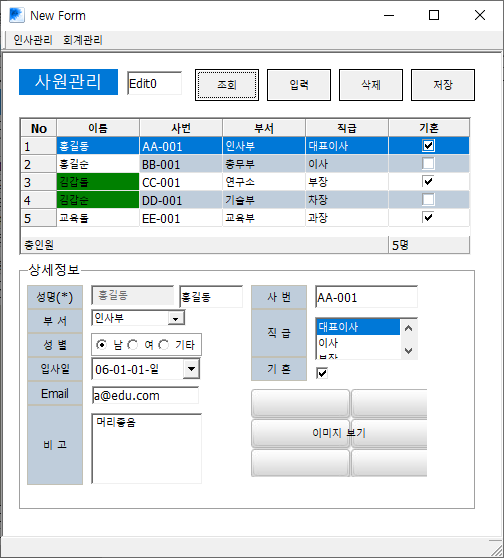
아무 컴포넌트를 선택해서 Enable을 True -> False로 설정한 다음, 실행해보자.


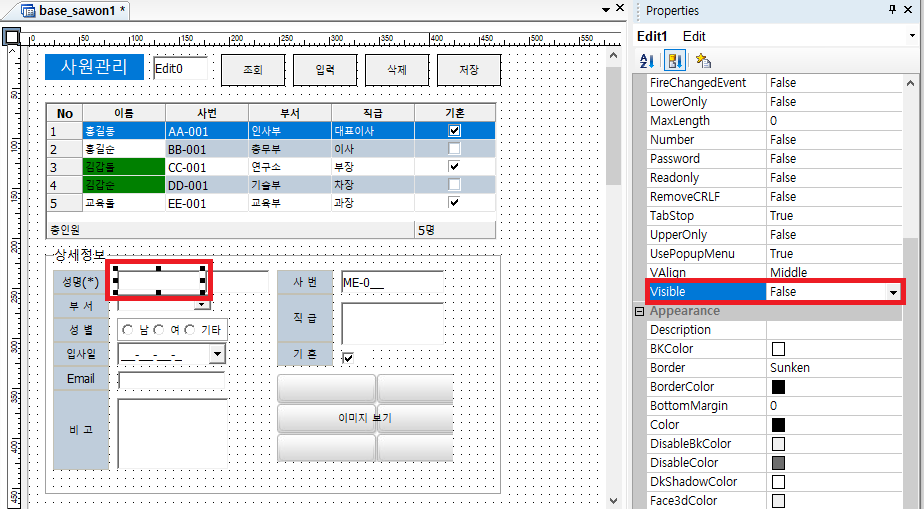
Visible
Visible은 해당 컴포넌트가 보이거나 보이지않게 설정해줄 수 있는 프로퍼티이다.
아무 컴포넌트를 선택한 후에 Visible을 True -> False로 설정한 후에 실행해보자.


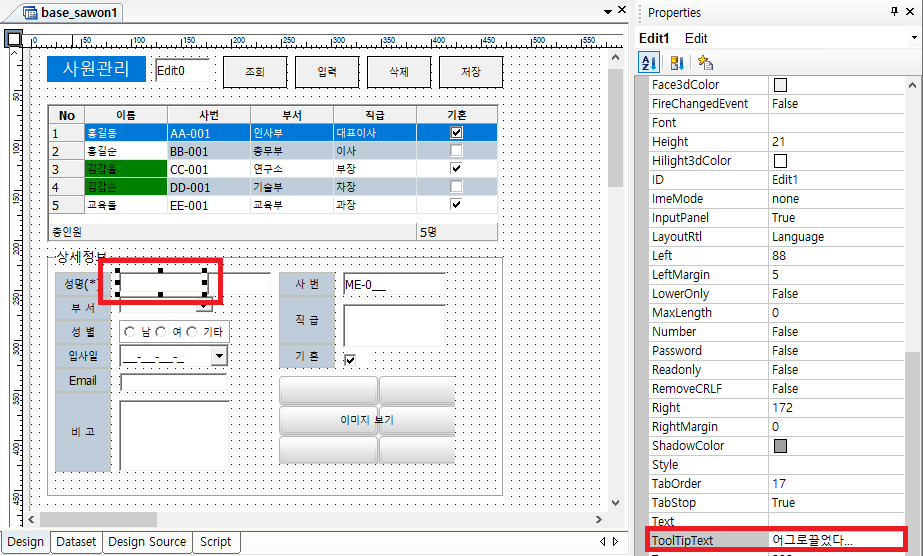
ToolTipText
컴포넌트에 툴팁처리를 해주는 프로퍼티이다.
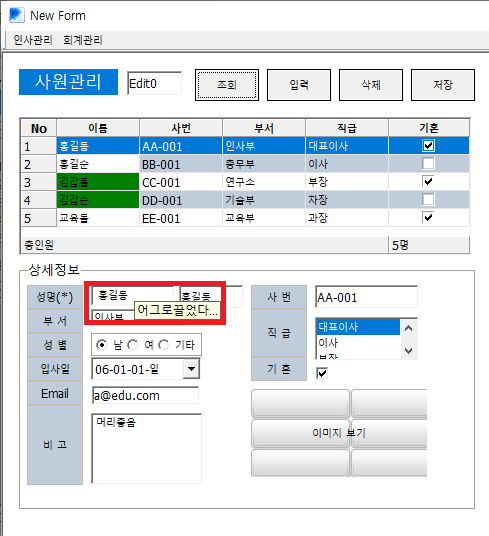
컴포넌트 하나를 선택한 후 ToolTipText를 설정해주면 실행했을때 해당 컴포넌트에 마우스를 갖다대면 툴팁이 출력된다.


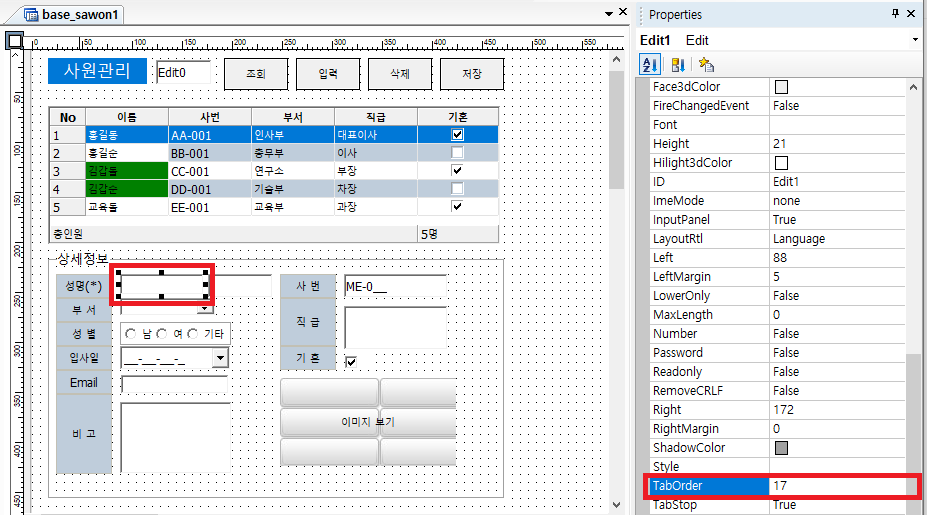
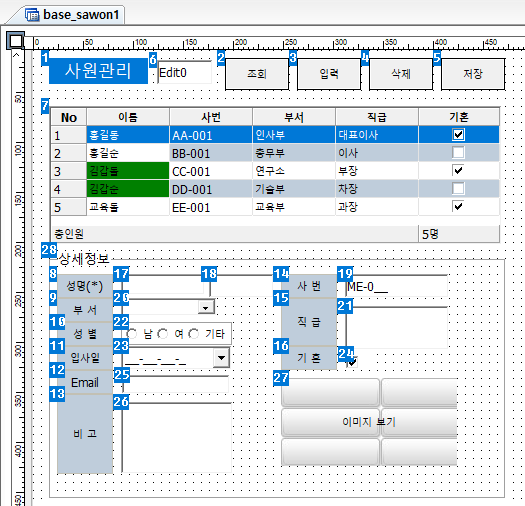
TabOrder
키보드의 Tab키를 눌렀을때, TabOrder로 지정해준 순서대로 커서가 이동할 수 있게 설정할 수 있다.

하지만, 모든 컴포넌트들의 순서를 일일이 클릭해서 속성창의 TabOrder 프로퍼티를 수정하는 것은 여간 귀찮은게 아니다. 그래서 한꺼번에 지정할 수 있는 방법을 알아냈다.
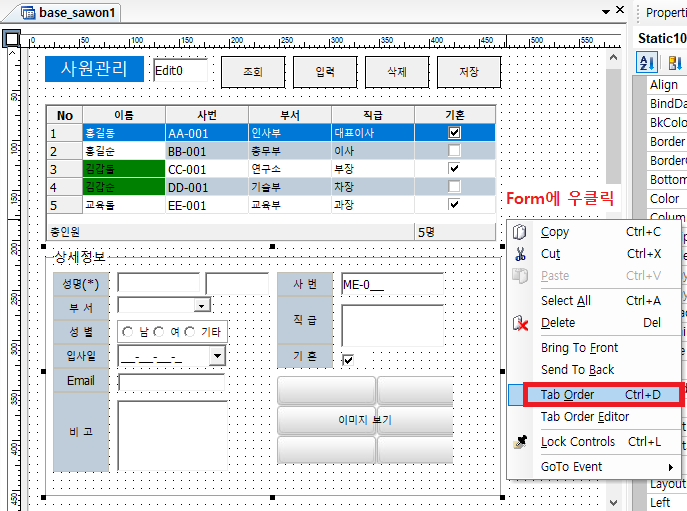
Form 화면에 우클릭 -> TabOrder를 클릭해보면 Tab Order를 한꺼번에 마우스로 지정해줄 수 있다.


TabOrder를 해제하고싶으면 컴포넌트말고 다른 빈 화면 아무대나 클릭해주면 빠져나갈 수 있다.
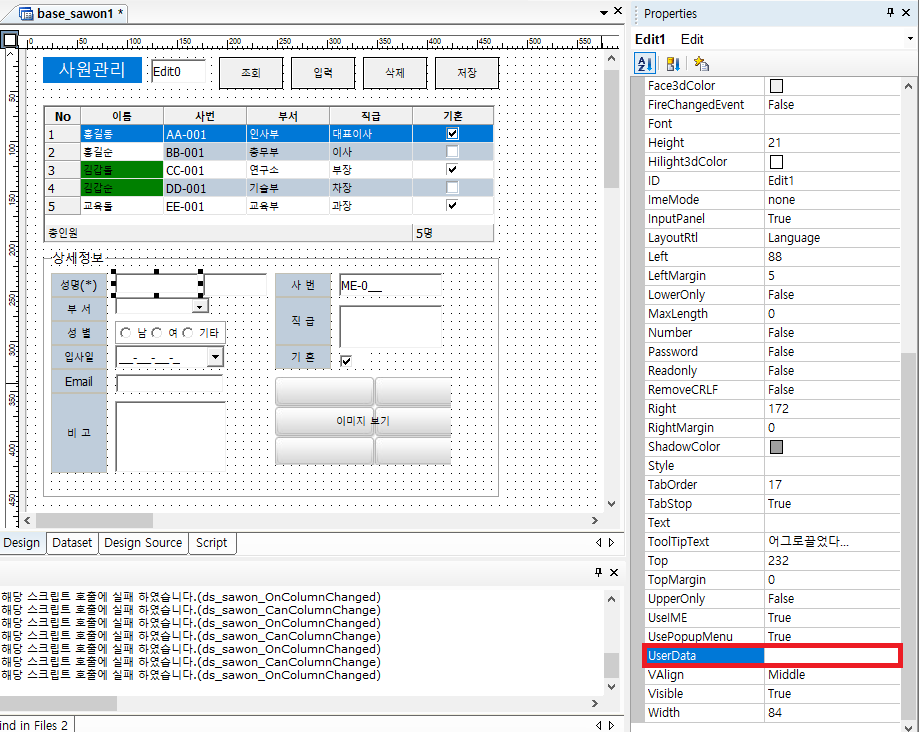
UserData
UserData 프로퍼티는 어떤 특정 데이터를 임시로 보관하고 싶을때 사용된다.
이 프로퍼티는 이벤트나 값에 아무 영향을 끼치지않는다.

이번 포스팅에는 마이플랫폼의 컴포넌트들을 다뤄보았는데,
다음 포스팅에는 위의 조회, 입력, 삭제, 저장 버튼 클릭 이벤트를 서버와 연동하는 것을 구현해보겠다.
아마 새로 배워야하는 스크립트가 많이 들어가서 조금 힘들어질 예정...
'개발자과정준비 > 마이플랫폼(MiPlatform)' 카테고리의 다른 글
| 마이플랫폼 메뉴에 Form 새로추가 (0) | 2020.09.17 |
|---|---|
| 20200916마이플랫폼 RACK추가 (0) | 2020.09.16 |
| [MiPlatform] 마이플랫폼 사원관리 Form 연습 - 1 (Grid 사용 연습) (1) | 2020.09.03 |
| [MiPlatform] 마이플랫폼 버튼, 메뉴바, 트리뷰, Division 컴포넌트 (0) | 2020.09.02 |
| [MiPlatform] 마이플랫폼 기본 개발환경 설정 (0) | 2020.09.01 |
