사원관리 Form 연습
아래 이미지같은 화면을 만들어보자.

base_sawon1 폼을 새로 생성

Static 생성

static은 속성창에서 Font의 ... 을 클릭해서 조절할 수 있고, Text도 바꿀 수 있다.

또, 속성창에서 Static의 배경색, 글자색, 정렬도 설정해줄 수 있다.

다음은 Edit 1개 생성, 버튼을 4개 생성해서 Text를 아래 이미지처럼 바꿔준다.

참고로, 툴바에서 버튼을 다중으로 선택해서 정렬을 맞춰줄 수 있다.

정렬 툴바 맨 오른쪽에 압정같은 아이콘이있는데, Lock Control 이다. 도구 상자들이 움직이지않게 고정시켜준다.
버튼의 Appearance 속성을 3D -> Flat으로바꾸면 평면으로 버튼을 바꿀 수 있다.

그리드세팅
데이터셋은 눈에 보이지않는데, 이것을 눈에 보이게해주는 것이 화면의 목적이다.
즉, DB에 있는 데이터를 사용자가 편하게 접근할 수 있게 해주는 것이다.
이때, 데이터를 보이게만들때 가장 많이 사용하는것이 그리드이다.
데이터를 먼저 세팅해보자.
교육자료에있던 base_sawon 폼에서 데이터셋을 복사하고, 우리가 생성한 base_sawon1 폼에 복사한 데이터셋을 붙여넣기를 해주자.


ds_dept 은 부서코드 리스트
ds_jikgup 은 직급
ds_gender 은 성별
ds_sawon 은 직원들 리스트가 들어가있는 데이터셋들이다.
도구 상자에서 Grid를 Form에 세팅해주자.

그리드에는 직원들 리스트를 출력해야하므로 BindDataset에 ds_sawon을 설정해줘야한다.

BindDataset 을 설정해줘도 변화가 없는 것을 알 수 있는데, Grid 자체의 레이아웃도 설정해줘야한다.
Grid를 더블 클릭하거나 속성창에 Contents의 ... 를 클릭해보자.

그러면 Grid Contents Editor 라는 창이 새로 뜨게된다. 이 창에서 레이아웃 작업을 해주면된다.

이때 우클릭을하면 추가할 수 있는 기능이 몇가지 있는데,
Add Coulmn은 그리드에 출력할 컬럼을 추가한다.
Add Head Row 는 타이틀 Row를 설정해줄 수 있다.
Add Body Row는 내용(데이터)가 출력되는 셀이다.
맨 위의 화면을보면 컬럼을 일일이 추가해주고, Head Row의 이름도 Head Row로 하나씩 설정해주고 Body Row에는 셀하나하나마다 바인딩해줄 데이터를 설정해주어야한다.
하지만, 마이플랫폼 툴에서 자동으로 해주는 기능이있다. Project Explorer의 Datasets을 드래그해서 Grid에 던져보자.

데이터셋을 그리드에 던져주면 그리드에 dataset이 자동으로 세팅되있는 것을 볼 수 있다.

Grid Contents Editor 창을보면 ds_sawon 데이터셋이 세팅되어있는것을 볼 수 있다.

Grid의 출력되는 데이터를 다듬어보자.
ds_sawon의 datasets은 총 9개의 컬럼이있는데, 맨 위의 이미지를보면 5개의 컬럼만 출력되어있다.
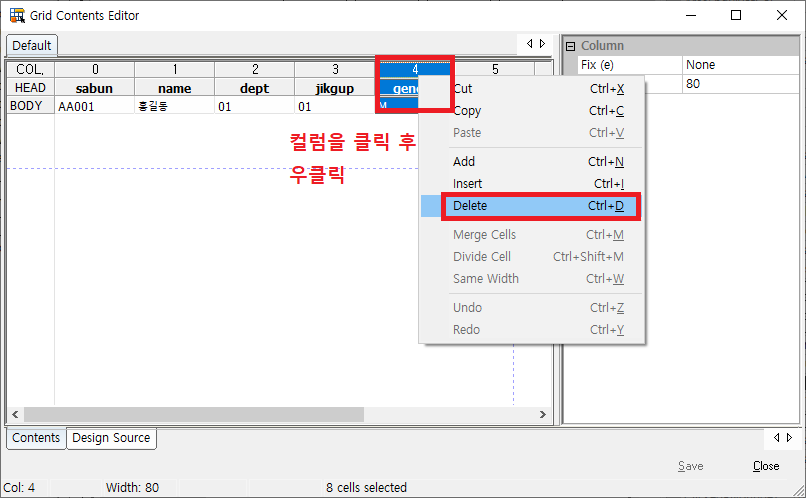
Grid Contents Editor 창에서 필요한 컬럼만 빼고 지워주도록하자.


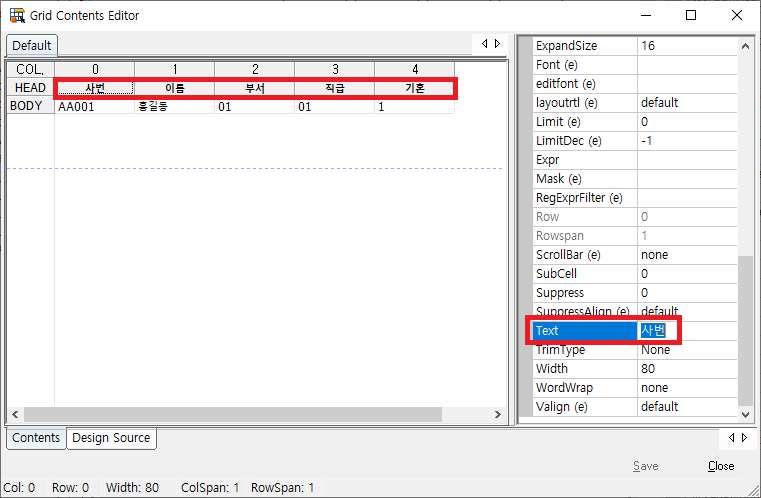
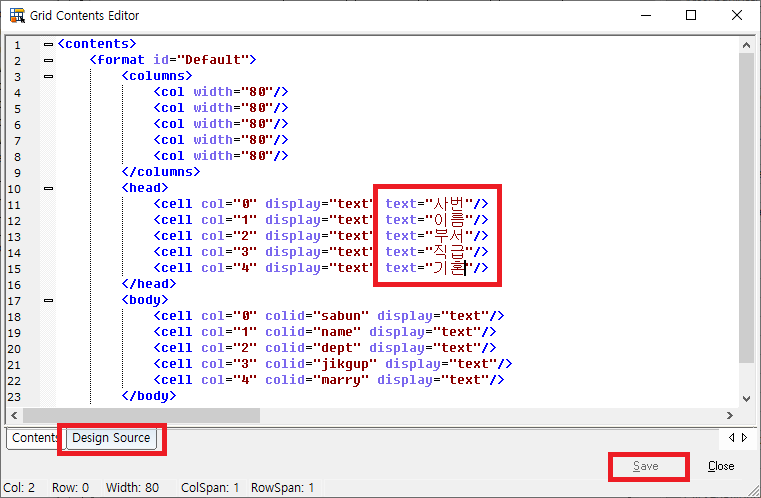
또, HEAD Row의 Text를 한글로 바꿔보자. 이때, 속성창의 Text로 설정해도되고, Design Source창에서 스크립트로 수정해줘도된다.



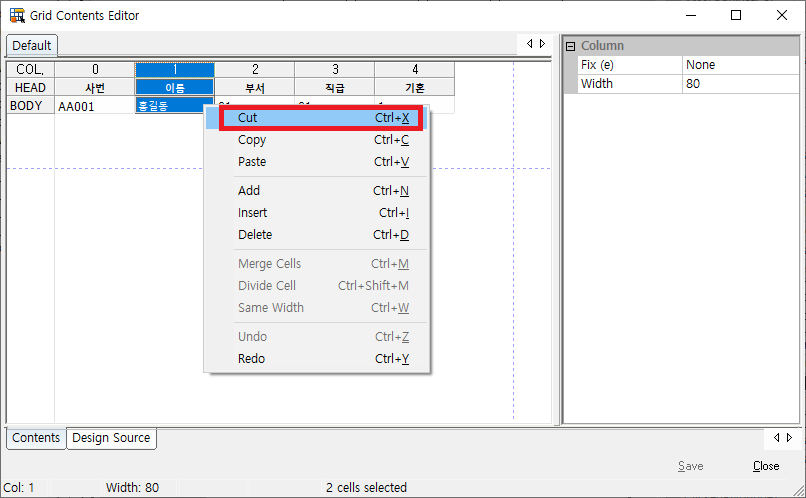
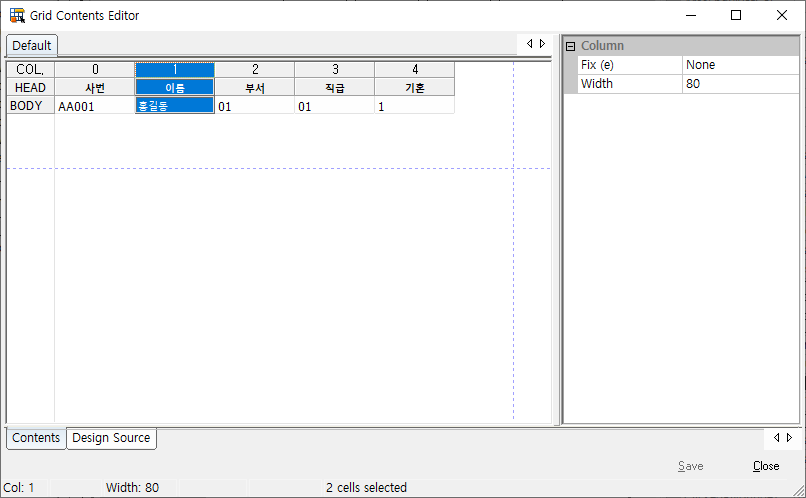
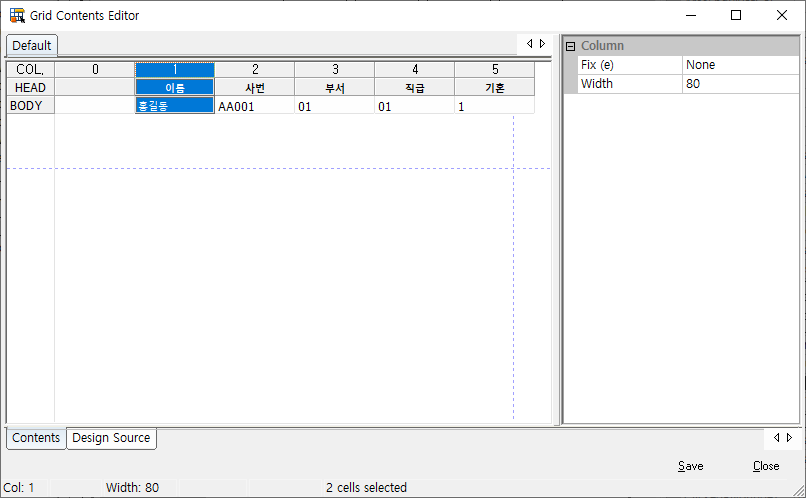
이번엔 이름과 사번의 컬럼의 순서(위치)를 바꿔보자.
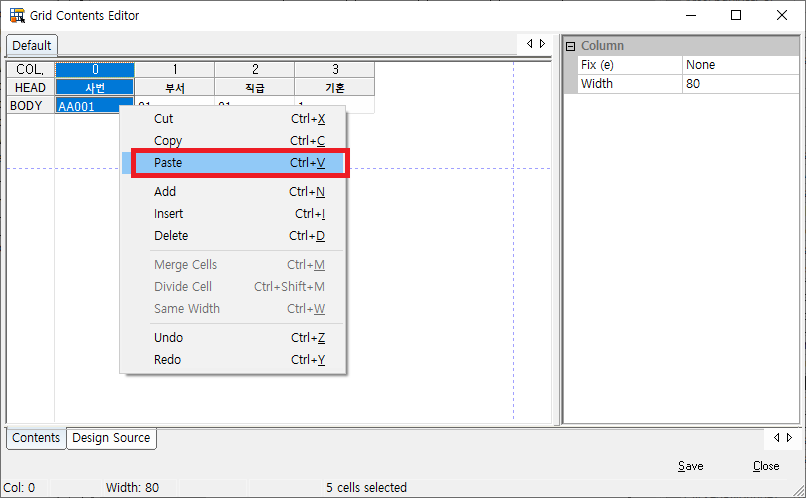
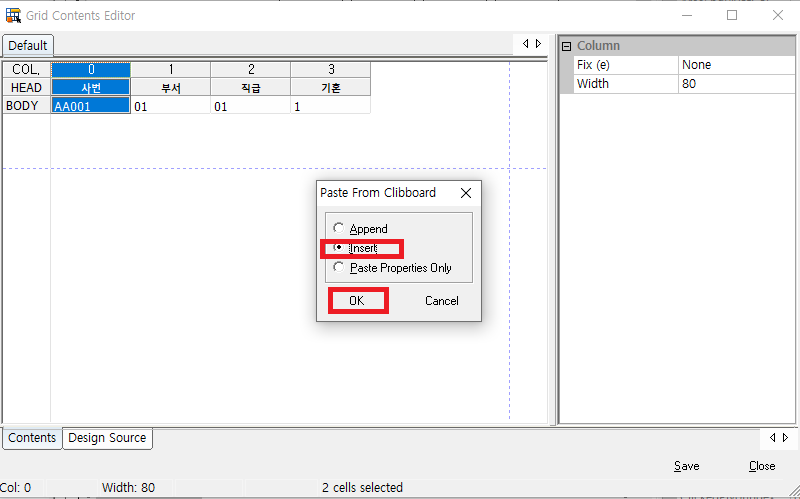
Grid Contents Editor 창에서 이름 컬럼을 클릭해준다음 우클릭을 눌러서 Cut을 해주고, 사번 컬럼을 클릭해준다음 우클릭을 눌러서 Paste 해준다음, insert를 해주면된다.





다음은 각 컬럼마다 레코드의 번호를 매겨보자.
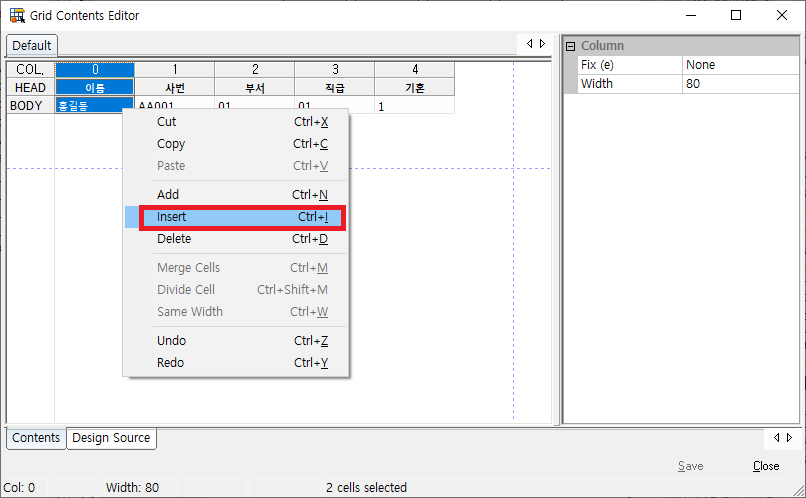
Grid Contents Editor 창에서 이름 컬럼을 클릭한 다음 우클릭을해서 Insert를 클릭해주자.


Head Row의 이름을 No 으로 해주고, 속성에서 Expr 을 클릭하고 currow+1 을 입력해주면된다.

Grid는 왼쪽부터 각 행씩(각 한줄씩) 그리게 된다. 이때 한줄 그려질때마다 Expr을 실행된다.
currow 수식은 Gird에 그리고있는 레코드 번호를 뜻하는데, 첫번째 레코드는 0부터 시작하기때문에 +1을 해주는 것이다. 아래의 이미지는 도움말에있는 Currow 함수에관한 설명이다.

레코드의 번호는 칸이 많이 필요없으므로 간격을 줄여주고, CellType을 default -> Head로 수정해주자.

또 간격을 조절할때 Grid Contents Editor 창의 파란선이 있는 것을 볼 수 있는데, 파란선에 맞춰서 Grid의 레이아웃을 작성하면 Grid에 데이터가 알맞게 출력될 수 있다. 또, 파란선에 딱 맞추면 스크롤바가 데이터를 가리게될 수도있다. 그래서 어느정도 빈 공간을 두는게 좋다.

또, 일일이 크기조절하는게 귀찮으면 Grid의 속성창에 AutoFit 의 속성을 False -> True로해주면 컬럼 간격의 비율에따라 Grid의 크기에 레이아웃이 딱맞게 세팅된다.

다음은 그리드의 출력되는 데이터를 다듬어보자.
사번을 AA001에서 AA-001 로 출력되게 설정해보자.
Edit창에서 사번 컬럼을 클릭한 후에, Mask 속성을 AA-### 을 입력해주고 저장해주면된다.

Mask에서
A는 데이터중에 대문자만 표시하라는 뜻이고,
- 는 중간에 표현용으로만 사용한 것이다.
#은 숫자를 표현하라는 뜻이다.
그래서 AA-###은 대문자 문자 2글자, - , 숫자 3개를 출력하는 뜻이다.
날짜를 표현할때는 yyyy/MM/dd 로 표현할 수 있다. (MM이 대문자인것에 주목하면된다.)
부서 데이터를 알맞게 출력해보자.
Grid에 출력된 부서의 데이터는 번호로만 되어있는데, Dataset에 번호마다 각 부서로 저장되어있다.

각 코드마다 부서가 출력되게 설정해보자.

우선 Display를 Text -> Combo로 설정을 바꿔준다.
이때 Combo의 Display를 바인딩해주기위해 ComboDataset의 설정을 부서 데이터셋인 ds_dept로 설정해준다.
데이터셋의 컬럼중에 어느 컬럼의 코드값이 들어가는지 설정해줘야 마이플랫폼이 매칭시켜서 찾아준다.
이것을 해결해주는 것이 ComboCol이다. ComboCol 속성은 code 컬럼안에 부서의 코드값이 들어가있으니 찾아주는 설정값이다.
또, 부서 명은 dataset의 어느 컬럼에 들어가있는지 설정해주어야한다. ComboText 를 value 컬럼을 선택해서 저장해주자.

같은 방법으로 직급 컬럼의 출력도 알맞게 수정해보자.



Combo로 지정해줬기때문에 지금 화면을 실행해보면 Combo로 지정해놓은 컬럼에 콤보박스가 나오게 된다.

기혼 컬럼은 결혼 여부에따라 2가지(0, 1)로만 표현되기때문에 Combo보다는 CheckBox로 설정해주는 것이 더 유용하다.


그리드에 총인원을 출력해보자.
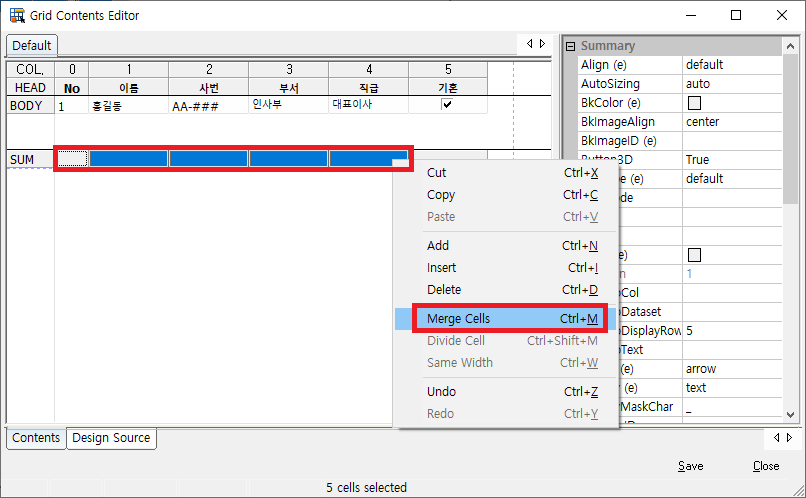
그리드 에디터창에서 우클릭 후에 Add Sum Row를 추가해주자.

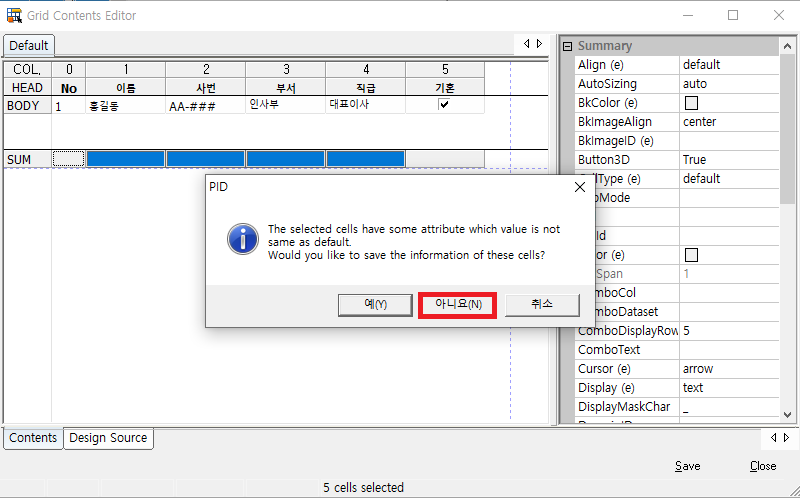
Cell을 드래그에서 우클릭 후에 Merge Cells 을 클릭해서 합칠 수 있다.


합쳐진 Cell에 Text를 총인원으로 수정해준다.

그리드에 출력되는 데이터셋은 사원들의 리스트이다.
총 인원의 데이터는 데이터셋의 레코드 수를 카운트해서 표시를 해주면 된다.
Expr 의 함수를 RowCount()+"명"을 작성해주자.

Expr을 작성했으면 Save 버튼을 눌러주고 Form의 Grid를 확인해보자.

나온김에 Expr의 Expression 함수에 대해 알아보자.

문법은 자바스크립트를 사용한다.(+"명" 을 보면 자바스크립트와 비슷한것을 알 수 있다.)
함수는 RowCount()는 함수가 따로 있는게 아니라, 그리드 Expression에 특수한 문법이다.
Expression의 특수한 문법은 2가지가 있는데, 그 중 하나가 RowCount()이다.
바인드 데이터셋해서 들어오는 데이터셋은 Expression에서 생략해줄 수 있다.
원래 함수는 ds_sawon.RowCount()+"명" 으로 작성해주어야하지만, Expression에서는 생략해서 작성할 수 있다.
Expression은 마이플랫폼에서 제공하는 메서드, 함수를 전부 사용할 수 있다.(사용자 정의 함수도 포함)
이번엔 그리드에 색을 입혀보는 기능을 해보자.
이런 기능은 신입사원만 표시한다던가, 부서나 사번에 공통적인 사항이있을때 사용하는 기능이다.


입사년도가 20070101 보다 크거나 같을때의 조건으로 색을 칠해보자.
그리드 데이터창에서 해당 컬럼을 클릭한 후에 BKColor를 조건에 맞춰서 색을 입히는 것을 설정해주면된다.

속성창을 보면 각 속성마다 (e) 라고 적혀있는 것을 볼 수 있는데, Expression을 적용할 수 있다는 뜻이다.
Expression을 띄우려면 속성창에서 우클릭을 2번하거나, 연필 모양의 아이콘을 클릭해주면 된다.
Expression작성 창이 나오면 iif( ipsa_date >= '20070101','green') 을 작성하고 OK버튼을 눌러주자.

iif 는 조건문 함수이고, 조건은 ipsa_date >= '20070101' 이 참일때, 'green'으로 표시하는 코드이다.
조건문에서 , 를 하나 더 찍어서 거짓일때 조건을 더 걸어줄 수도 있다.

참고로, ipsa_date 는 Expression 함수 2가지 중에 1개이다.
원래 데이터셋을 함수로 스크립트로 작성하면 ds_sawon.GetColumn(Currow, "ipsa_date") 로 작성해주어야한다.
하지만 Expression에서는 ipsa_date 로 생략해서 작성할 수 있다.
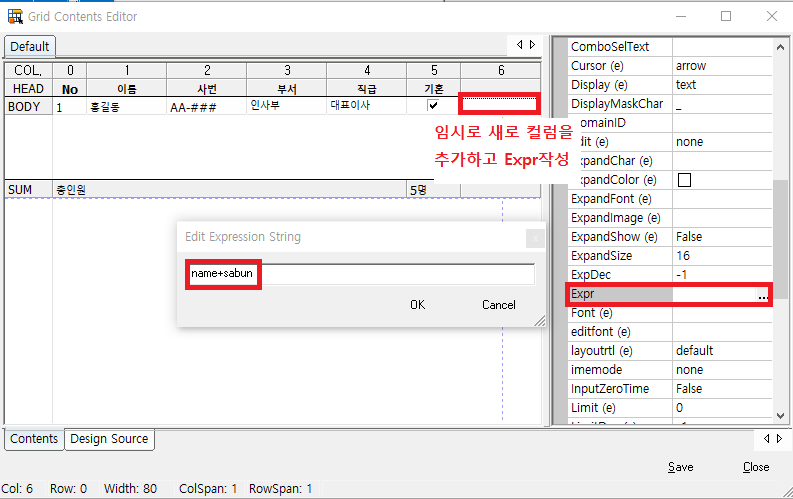
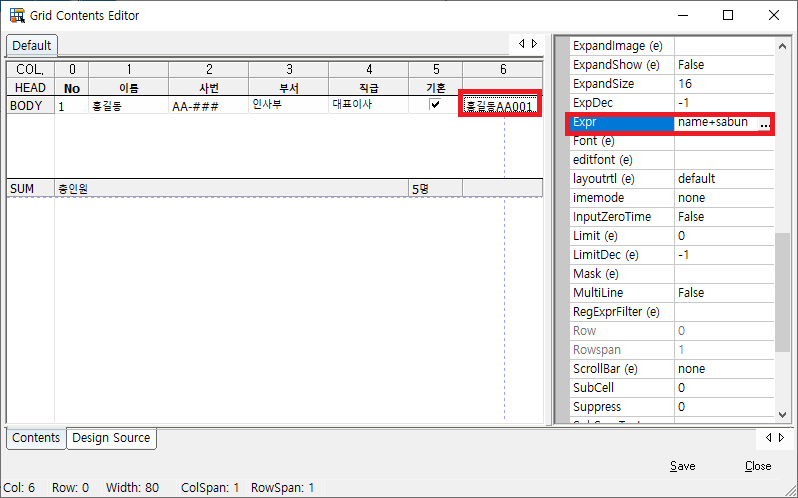
간단하게 예시를 들어보자. 임시로 새로 컬럼을 하나 추가하고 Expr에 name+sabun (이름+사번)을 입력해보자.
그럼 새로 추가된 컬럼에 이름과 사번이 들어가있는 것을 볼 수 있다. Expression 함수로 비교적 간단하게 컬럼 이름만 작성해줘도 마이플랫폼에서 자동으로 입력해주는 것을 볼 수 있다.


임시로 한것이니 새로추가한 컬럼은 삭제해주자.
이번엔 레코드마다 연한 회색, 흰색 처리된 부분을 구현해보자.

레코드의 짝수마다 색깔처리된 것은 따로 Expression을 줄 필요없이 BKColor2 에서 색깔만 조정해주면 된다.

다시 Grid를 확인해보면 짝수 레코드마다 색깔이 처리된 것을 볼 수 있다.

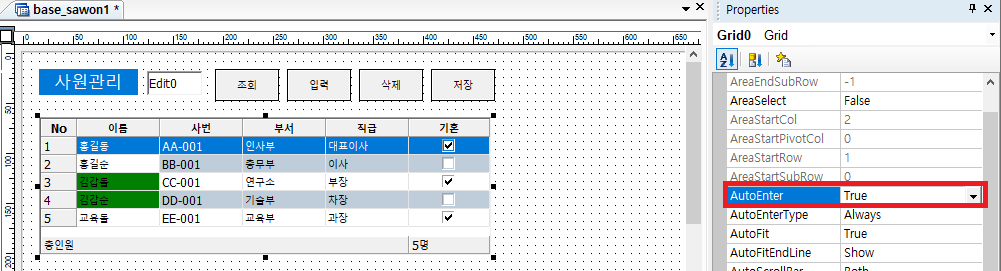
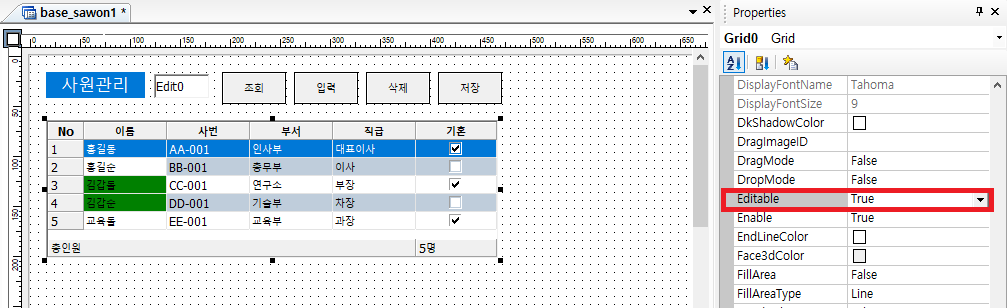
Grid를 입력모드로 바꿔보자.


에디터창에서 Edit을 한 Cell씩 지정해주자. (No 컬럼은 none으로 그대로 두면된다)





Edit을 변경하고 실행해보면 실행된 Grid에서 데이터를 수정할 수 있게 된다.

이름은 Text를 변경할 수 있고,
사번은 Mask를 지정했기때문에 대문자 알파벳 2글자, 숫자 3개
부서, 직급은 콤보박스로 데이터셋에 있는 데이터 레코드를 지정해줄 수 있고,
기혼은 체크박스로 체크, 체크해제를 할 수 있다.
다음 포스팅에는 Grid의 값을 Grid 밑에 Edit에 바인딩하는 것을 실습해보자.
